ToolTipsでポップアップヘルプを表示させたい単語がTablePressのテーブル内だけで使用されている場合、破線が単語の下に表示されるのですが、ポップアップヘルプが表示されせん。 本文にその単語を書けばTablePressのテーブル内の単語にもポップアップヘルプが表示されるのですが、ポップアップヘルプを表示させたい全ての単語を本文に書くのは折角テーブルで整理している意味がなくなります。 そんなときの簡単解決方法です。
解決方法
HTMLのコメント記述方法(<!– コメント –>)を使って解決できました。 本文にも表示されず、スペースも取られないのでレイアウトに支障をきたせません。 また、単語が複数の時は半角スペースを空けて記述すれば何個でもOKです。 しかし、普通に入れただけであればコメントはWordPressに消されてしまいます。 次にWordPressに消されないHTMLコメント入力方法を記載します。
<!-- ポップアップヘルプ表示したい単語 -->
WordPressに消されないHTMLコメント入力方法
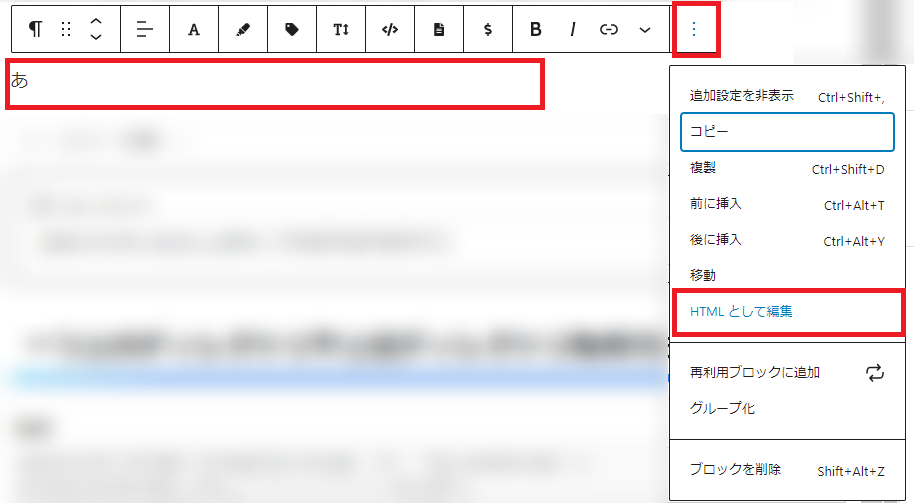
- まず段落ブロックに何か文字を入れます。
- ブロックの上に表示されているメニューの一番右の『縦並びドット』をクリックして、
- 『HTMLとして編集』を選択。

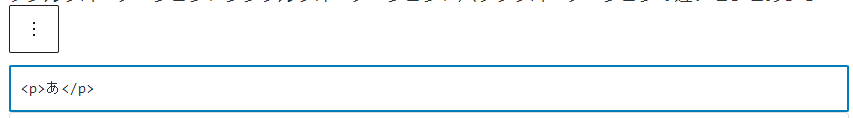
- <p>あ</p>と表示されるので、その中を 『<!– ポップアップヘルプ表示したい単語 –>』と書きます。
- <!– –> は全て半角です。 単語と前後の『-』の間の空白も半角スペースです。
- 『ポップアップヘルプ表示したい単語』は置き換えてくださいね。



- 上記を入力したブロックと異なる部分をクリック。
ここがちょっとトリッキーでした。 『ブロックのリカバリを続行』を押すと、WordPressによって先書いた内容が消されてしまい、ToolTipsが動作しません。
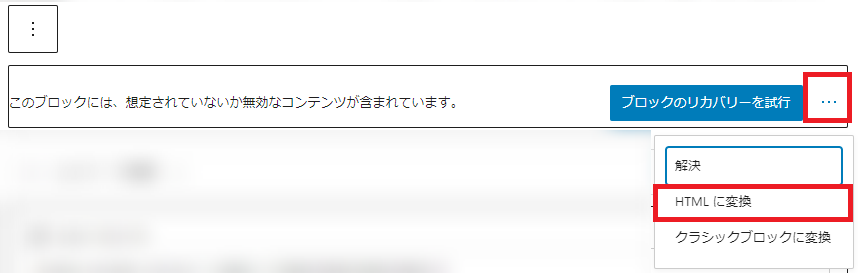
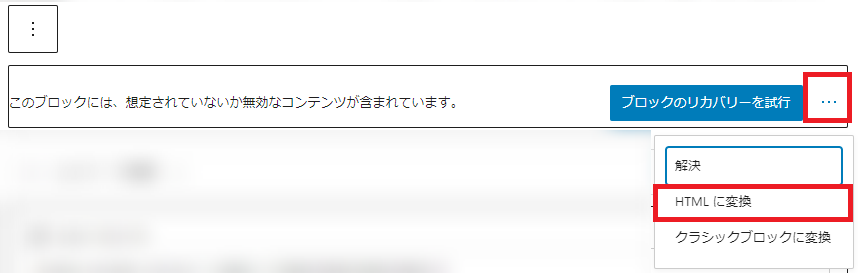
- ここでは、『横並びドット』をクリックして、
- 『HTMLに変換』をクリック。

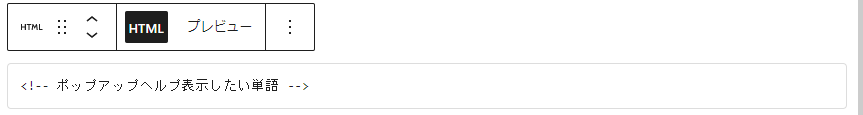
このようにHTMLに変換され表示されればWordPressに削除されず、TablePress内の単語が表示されます。 しかしこの表記はHTMLのコメント記述方法なので、本文には表示もされず、スペースも取られなくレイアウトに成功です。

『ブロックのリカバリを続行』を押すと消えます
『ブロックのリカバリを続行』を押してしまうと、折角入力した<!– –>の部分はこんな風に跡形もなく消えてしまい、そのままではまた最初から入力し直しです。
でももし『ブロックのリカバリを続行』を押してしまって消えてしまったら、押した直後であれば『Ctrl+Z(Undo)』で前の状態に戻すことができます。 元の戻ったら次に上記の6、7をすればリカバリでき完了です。




コメント