ここに出てましたのでTablePressで使えるように少し改良しました。
こんな感じです
実際入力してみてください。 ブラウザの幅を変更しても追従します。
入力した値は何処にも保存していないので、ページを更新したら消えます。 保存したい場合は、何かのイベント等のタイミングでjQueryで取得してサーバー等に送るのがいいのでしょうね。
これで自分のフォームを作れそうです。
| デモ | 列1 | 列2 | 列3 |
|---|---|---|---|
| 右は入力できません | フォントの比較用に予め入っている文字です。 | この下のセルはcolspanで右のセルと連結しています | |
右のセルに文字を入力してみてくださいね。 1行追加 2行追加 | |||
CSS記述例
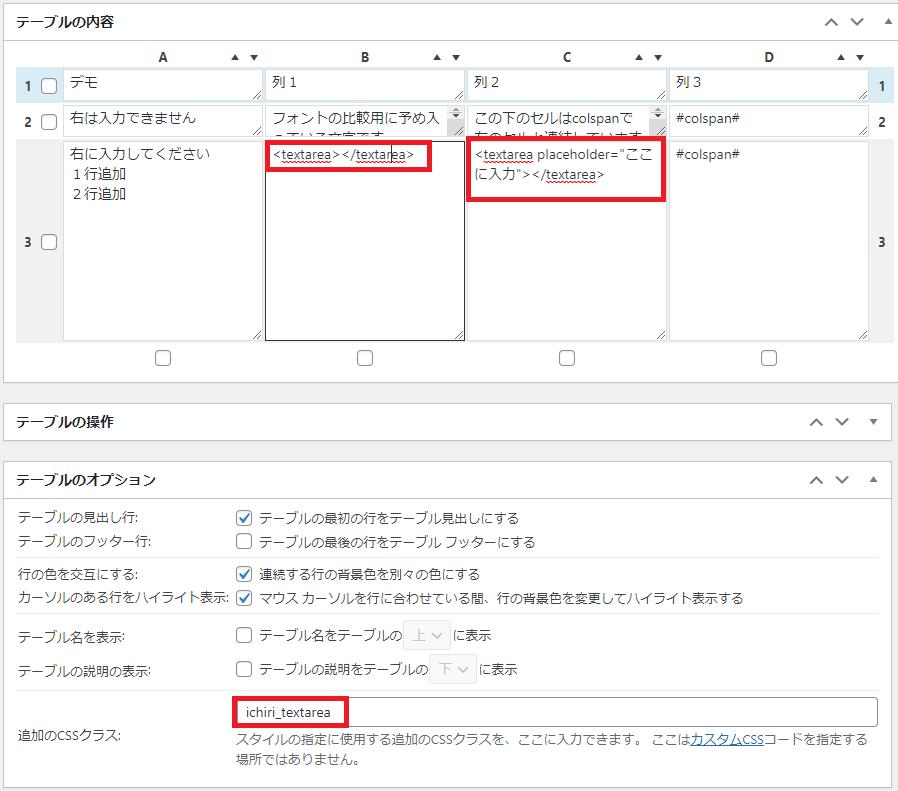
注意:この例では、ichiri_textareaというクラスをtextareaを設置するTablePressのテーブルに記述しています。 ichiri_textareaをみなさんの好きなクラス名に変更してくださいね。(でもクラス名が他のクラスと同じになると制御が難しくなるので、ユニークなクラス名を付けるのがお薦めです。)
このCSSを以下のどれかにコピーする。
- wp_enqueue_scriptで取り込んでいる自分のcssファイル(1番おすすめ)
- WordPressの『外観』~『カスタマイズ』~『追加CSS(カスタムCSS)』(2番目におすすめ)
- WordPressの投稿ページの編集画面の下の方にあるカスタムCSSに追加(動作するのはそのページだけ)
/*TablePress textareaをセル内最大にする方法*/
.tablepress.ichiri_textarea td {
position: relative;
}
.tablepress.ichiri_textarea td textarea{
top: 0;
bottom: 0;
right:0;
left:0;
width: 100%;
resize:none;
position:absolute;
border:none;
border-radius:0;
-webkit-box-sizing: border-box; /* <=iOS4, <= Android 2.3 */
-moz-box-sizing: border-box; /* FF1+ */
box-sizing: border-box; /* Chrome, IE8, Opera, Safari 5.1*/
font-family: inherit;
font-size:inherit;
padding:5px;
}
手順
- 対象のテーブルの『テーブルのオプション』の『追加のCSSクラス』にichiri_textareaとしてクラスを追加
- TablePressのセルに<textarea></textarea>と記述する
これだけです。 TablePressのショートコードを貼り付けたページのプレビューを見てみてください。
説明
ポイントは2点だけ
- TablePressのセル(td)に相対位置指定にして、そのTablePressのセル内にある<textarea>を絶対位置に指定。 絶対位置にしていすると、親要素(TablePressのtd)が基準になります。
- top:0; bottom:0;で上と下からの距離を0、right:0;left:0;で右左からの距離を0にしています。 margin:0;では出来ませんでした。 後、min-height:auto;が無かったらtextareaが縦長になる場合もありました。
textareaのサイズには関係ないですが、文字入力した時、テーブルで使われているフォント(font-family. font-size)が異なっていたのでテーブル(親要素)から継承(inherit)して合わせています(今日初めてinherit使った🤣)
使ってみましょう
- CSSが記述されていたら、テーブル編集の画面で入力したいセルに<textarea></textarea>と入れるだけ。
- テーブルのオプションの『追加のCSSクラス』にichiri_textareaと入れるだけ。



コメント