TablePressのテーブル内容の大きさは小さくて、引き延ばしたりするのですが、面倒くさいのでテーブルの編集画面に入った時に、最初からテーブルの文字入力エリアを大きくしておく方法が見つかったので備忘録と同じ問題を持った方々の参考の為に記載します。
TablePressの拡張機能(Extension)をインストール(追加)
Larger Edit Input fieldsというTablePressの無料の拡張機能をダウンロード。
- TablePressの正式サイト(ここ)からダウンロードできます。 ダウンロードを押すと、zipファイルがダウンロードされます。
- ダウンロードされたフォルダをメモしておいてください。

Larger Edit Input Fields
TablePress is the most popular and highest rated WordPress table plugin! Create and embed attractive and responsive tabl...
拡張機能のインストール(追加)
- WordPressのメニューから『プラグイン』を選択
- 画面の上に表示されている『新規追加』をクリック
- 画面の上に表示されてる『プラグインのアップロード』をクリック
- 『ファイルを選択』が現れるのでクリック
- 先ほどダウンロードしたzipファイルを選択
- 『今すぐインストール』をクリックできるようになるので、クリック
- 『プラグインを有効化』をクリック
拡張機能のインストール(追加)はここのページで図入りで説明しています。
『tablepress-edit-field-size.php』を編集
『有効化』したら、サーバーの/wp-content/plugins/に/tablepress-edit-field-size/フォルダが出来て、tablepress-edit-field-size.phpがインストールされています。
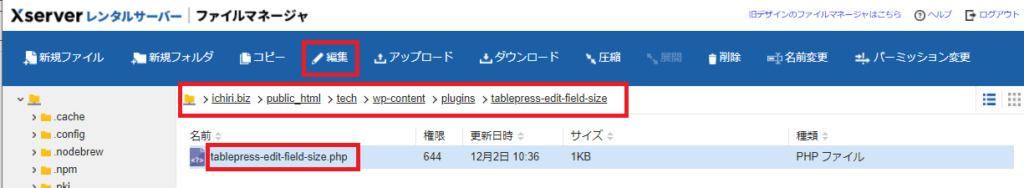
私の場合はXserverなので、Xserverのファイルマネージャー(『ファイル管理』ボタン)でファイルを選択し、『編集』をクリックして編集しました。

Xserverの編集画面は小さくて大きく出来ず、沢山編集したい場合やコードを解読するには不向きですが、ちょっとだけ変更する場合は便利です。
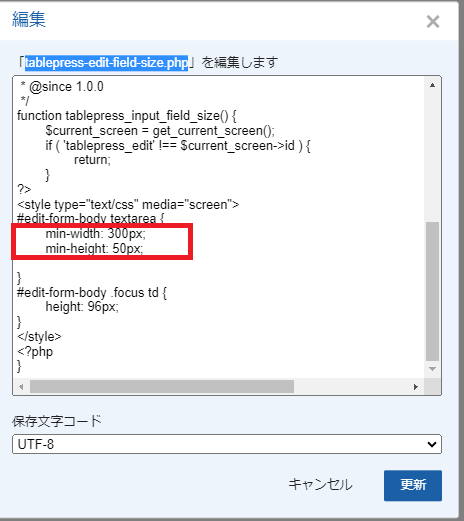
- min-width:200px;の数字を変更。
- min-heightを追加
*行末の半角セミコロン”;”を忘れないように - 『更新』をクリック
右の図は私の場合の設定です。

<style type="text/css" media="screen">
#edit-form-body textarea {
min-width: 300px;
min-height: 50px;
}
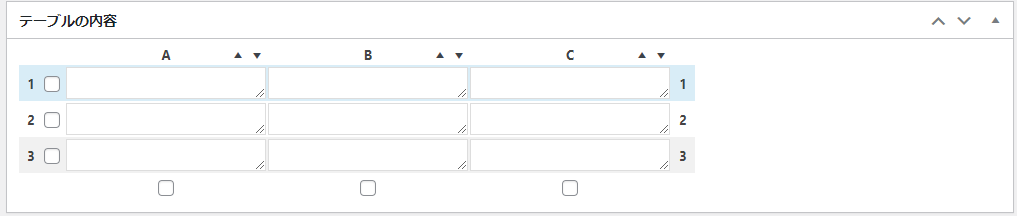
こんな感じです。
min-width:200px;でmin-heightは無い状態。

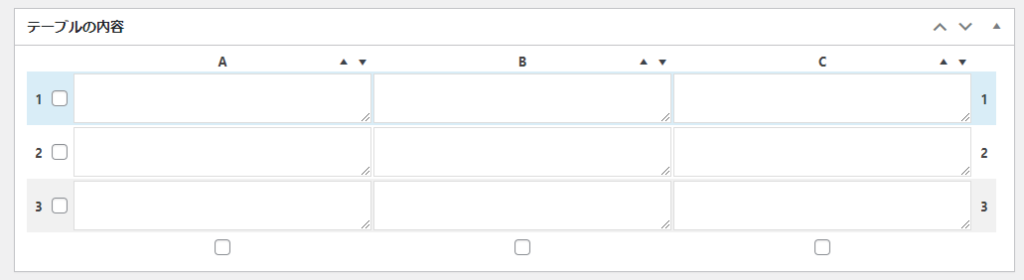
min-width: 300px; min-height: 50px;の状態

私は何かまとめる時、表を使い、記入する内容もどんどん増えるので、文字入力エリアを最初から大きく表示されるのは凄くありがたいです。 この拡張機能があるという事は、同じ要望が結構あるのかなと思います。



コメント