TablePress テーブル幅 の指定はショートコード内にwidth=100%でも動作しない場合があります。 ここでは、確実に TablePress のテーブル幅 の 簡単な設定方法と、各列(カラム)の幅指定方法も紹介しています。 また、その設定が動作する理由も掲載しています。(Version2がリリースされそうなので楽しみです)
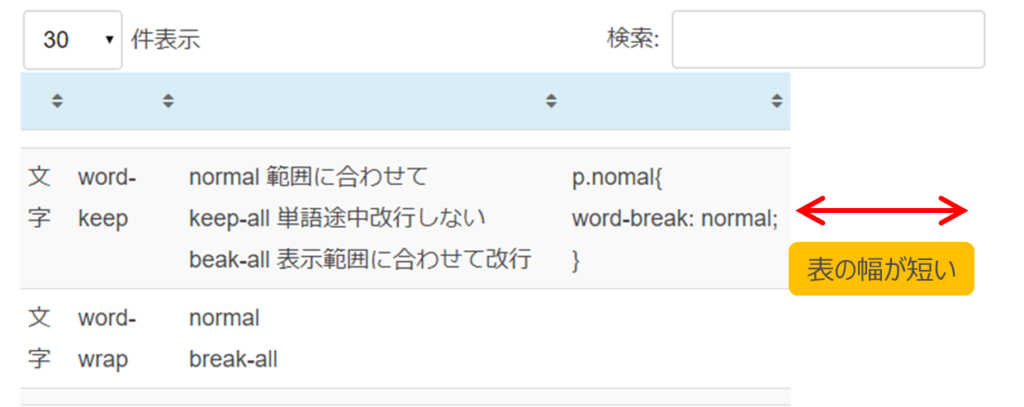
TablePress テーブル幅 が狭く表示される問題

TablePressのcssでwidth:100%と指定されていますが、セレクタが.tablepress{ }なのでWordPressのstyle.css内の.container table{width:90%;}と競合し、style.cssが勝っている為、表の幅が90%と短く表示されてしまうのです。
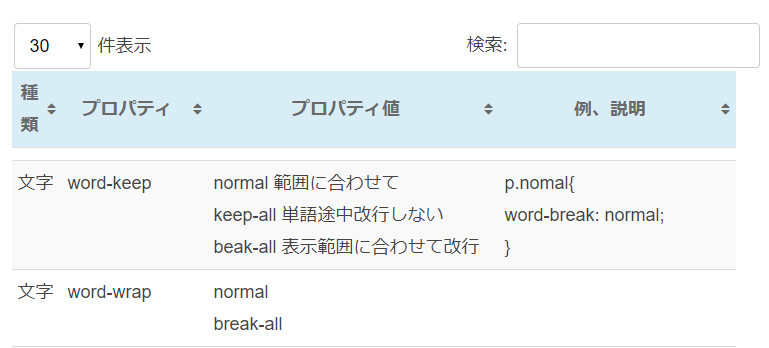
それを下のように100%表示にする方法です。 かんたんです。

TablePress テーブル幅 設定方法
プラグインのオプションにカスタムCSSを記入
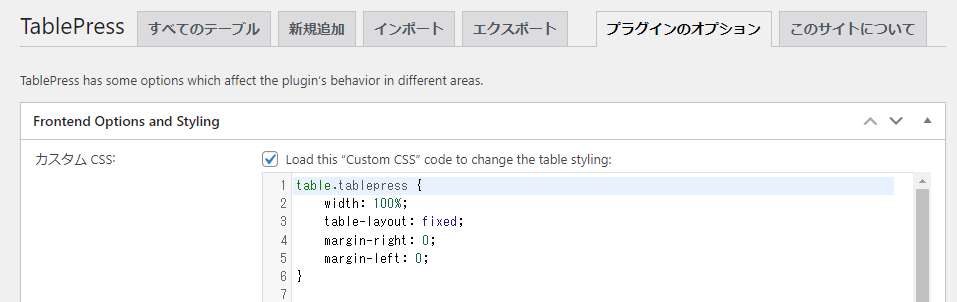
TablePressの『プラグインのオプション』にカスタムCSSにコピペ。 全てのtablepressのテーブルの幅が100%になります。(HTMLのインラインでstyle=で設定した場合>id指定で個別に設定した場合>下のカスタムcss>style.css) *(2025/5) .containerを付け足しました。 いつの間にかstyle.cssに負けてたので。 もっと強化したいのであれば.tablepressクラス指定でなく、#tablepress-<これをid番号に置換える>のidで指定することも出来ます。
.container table.tablepress { /* 必ずtable.tablepressにしてください。 .tableppressだと正しく表示されません。*/
width: 100%;
table-layout: fixed; /*各列幅を指定する時に必要。 不要の場合は削除してください。*/
margin-right: 0; /*表の右の余白を無しに設定。 不要の場合は削除してください。*/
margin-left: 0; /*表の左の余白を無しに設定。 不要の場合は削除してください。*/
}
下の図は古いままなので.containerが付いていません。 上記のように付け足してください。

- table-layout:fixed; これはこの後で出てくる列幅を指定する時に必要です。 style.css内で、table要素のtable-layoutがautoになったようなので、fixedを指定しておかないと列幅を指定しても動作しません。
- margin-right:0; 幅は100%になったのですが、WordPressがautoに設定していて、ブラウザが自動的に判断して表の左右に余白を作ります。 私は余白無しでぎりぎりまで広げたいので、0を設定しています。
- margine-left:0; margin-right:0と同じです。
正しく表示される理由
今後、WordPressのバージョンアップなどで、また表示がおかしくなった時、この優先順位を理解していると、素早く確実に解決ができるようになります。
tableを付け足して優先順位UP
上の例.tablepressだけでは、WordPressのstyle.cssに記載されている.container table{ width:90% }に優先順位で負けていて、幅を100%に出来ませんでした。 しかし、table.tablepressにすると優先順位で勝って100%になります。 このように優先順位で勝ったり負けたりするので、本来はショートコード内にwidth=100%で指定できていたはずが、WordPressのstyle.cssの変更でstyle.cssが勝って、ショートコードの指定が効かなくなったのかと推測してます。
優先順位の勝つ理由
- 要素は1点、classは10点、idは100点。
- table.tablepressは1+10=11点
- .container table.tablepress=10+1+10=21点
- .tablepressと.containerは両方ともclassなのでそれぞれ10点
- table.tablepressは、要素+classなので11点。 style.cssと同点ですが、style.cssよりtablepress-combined.min.css(TablePressのカスタムcssファイル)が読み込まれるのが下(後)なので、table.tablepressの優先順位が勝ちました。
- div table.tablepressとすると12点になります。 .container .tablepressにすると20点。 しかし、将来的に.containerの名称が変わった時のリスクを低くする為、ここではtable.tablepressにしています。 まあ、.container tableも点数上げられたらまた負けますが、その時はまた点数を上げるか、最後の手段はまた下の!importantを使います。
- idを入れると+100点でHTMLのインライン style=は1000点。 しかしインライン Styleは非推奨です。
- .container table#tablepress-87は10+1+100=111点
- #container table#tablepress-87は100+1+100=201点
- 優先順位の点数を詳しく知りたい人は、この『セレクタの得点表』が簡潔で分かりやすいです。
CSSに!importantを付け方法もある
余り!importantを多用するのは望ましくないらしいですが、上記で動作せず優先順位が分からない時は!importantを付けて強制力を上げれる事ができます。
/*上記でうまくいかなかった場合*/
table.tablepress{
width: 100% !important;
}
!importantの多用は望ましくない理由。(ここmozillaのサイトで詳細でています)
指定したidのテーブルだけ幅指定
#tablepress-〇〇で指定したテーブルだけ幅を指定したい時。 〇〇はid番号。 tablepressはテーブル番号を自動的に<table>タグ要素内のclassにtablepress-id-〇〇で追加します。 なので、.tablepress-id-〇〇も使えるのですが、優先順位でstyle.cssに負けるので、その時はtable.tablepress-id-〇〇として優先順意を上げます。 しかし、#tablepress-〇〇はid指定なので、優先順位の点数が100点で、table.tablepress-id-〇〇より上になるのでより確実です。
#tablepress-◯◯ {
width: 90%;
}
複数のテーブルの幅を指定したいときは、テーブルidをカンマ”,”で区切って列挙する。
div table.tablepress-id-◯◯,
div table.tablepress-id-◯◯,
div table.tablepress-id-◯◯
{
width: 80%;
}
各列(カラム)幅の指定
ショートコードの中に、column_widthsで各縦列の幅の比率を指定できます。(%,px) 私の場合、プラグインのオプションで全ての表の全体幅を100%に設定して、各表のカラム(列)幅だけを各ショートコードに記述しています。 このショートコードで動作しない場合は、CSSにtable-layout: fixed; を追加してください。
[table id=◯◯ column_widths="30%|20%|50%" /] [table id=◯◯ column_widths="120px|200px|300px" /]
各列(カラム)幅の指定が正しく動作しない場合
WordPressでは表の幅を自動的に幅を調節してしまうので、上記の幅設定が正しく動作しない場合があります。 そんな時は、以下コードをTablePressのプラグインのオプションのカスタムCSSに追加すると、自動調節が無効となり、上記幅設定が正しく動作します。
.container table.tablepress {
width: 100%;
table-layout: fixed; /*列幅を指定する時に必要。*/
margin-right: 0;
margin-left: 0;
}
例外(先頭行に#colspan#で連結した時)
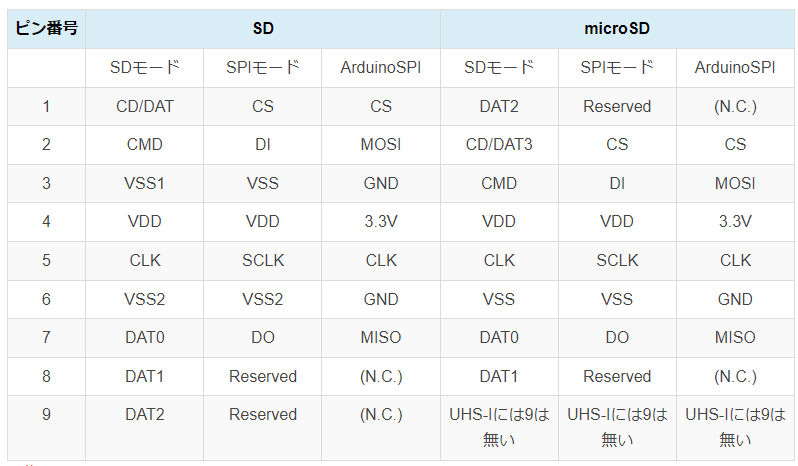
下の図の様に、先頭行のSDとmicroSDはそれぞれ3列を連結しています。 この場合、ショートコードは先頭行で判断されるので3列とみなされます。 連結された列の下の行の列は自動的に等分されます。 なので、本来は[table id=〇〇 column_width="10%|15%|15%|15%|15%|15%|15%/"]と記述したいのですが、後から見て分かりやすいように以下のようにします。
[table id=◯◯ column_widths="10%|45%|45%" /]
もし[table id=〇〇 column_width="10%|15%|15%|15%|15%|15%|15%/"]の様に7列分の列幅を指定すると最初の3列分(”10%|15%|15%”)だけ使用されて、2列目(15%)が幅指定がSDの幅に割り当てられ、3列目の幅指定がmicroSDの幅指定に割り当てられ、2行名のSDモード~AuduinoSPIまではSDの幅の3等分(各5%)が自動的に割り当てられてしまい思って幅になりませんでした。

CSSでの幅の指定
ショートコードが優先されるのでCSSで幅を指定する時は、ショートコードの幅指定(column_widths)を削除しておく必要があります。
.tablepress-id-◯◯ .column-1{
width: 10%;
}
.tablepress-id-◯◯ .column-2{
width: 45%;
}
.tablepress-id-◯◯ .column-3{
width: 45%;
}
先頭行を#colspan#で連結した時のCSS(おまけ)
上記の表の図では1列目から7列目まで全てtext-align:center;にしています。 .th (先頭行用)と.td(先頭行とフッター以外の行。ここではフッターは無いので2行目以降。)にすると全ての列に効果がでます。 .thやtdを省略して.tablepress-id-111だけではtext-alignできませんでした。
.tablepress-id-◯◯ th,
.tablepress-id-◯◯ td {
text-align: center;
}
おまけ1 縦線の表示方法
TablePressの表で縦線が表示されず、見づらい表になる場合があります。 そんな時、以下コードをTablePressのプラグインのオプションのカスタムCSSに追加すると、縦線が表示されます。 gainsboro(#dcdcdc)は薄いグレー色です。 色のキーワード指定以外にも、6桁の16進数や#cccの3桁のショートコードも使用できます。 solid以外もdotted, dashed等も使用できます。
table.tablepress td,
table.tablepress th {
border: 1px solid gainsboro;
}
これで、以下の図のように縦横の線が表示されます。

おまけ2 列(columns)や行(rows)の非表示・非表示
ショートコードに記述。
[table id=2 hide_columns="1,2,3" show_rows="4,5,6" /]
大きなテーブルを作って、複数個所で表示する時に表示ヵ所ごとに表示する列等を非表示する。 テーブルを一元管理でき、何度も同じ列を作らなくて良い。
おまけ3 TablePress の他のリンク
TablePress Excelの様に計算する方法 ---結構いいですね



コメント