(大幅更新2023/9/1)TablePress ver2.xでも動作します。 今回色々調べてCSSで列も行も固定できる方法を掲載しました。 この方法なら全て無料です
2023年1月時点では拡張機能のFixedColumnsを無償で使用できていたので、TablePress拡張機能での説明を投稿していました。 しかしsirakawakuuさんからご指摘頂き私も知ったのですが、このFixedColumns拡張機能はいつの間にか廃止になっていて、この列や行を固定しようとするとPremium(有料)版でしか使えなくなってしまっていました。
下の方法はCSSだけで、以前まで使っていて廃止になったFixedColumn拡張機能を使っていません。 動作も速くてスムースでいい! ヘッダも固定できるのでチョベリグです。 同じ方法でフッターも固定出来ると思います。
固定(スクロール)イメージ
| この列と行が固定 | 列1 | 列2 | 列3 | 列4 | 列5 | 列6 | 列7 | 列8 | 列9 | 列10 |
|---|---|---|---|---|---|---|---|---|---|---|
| 商品名 | A | B | C | D | E | F | G | H | I | J |
| 価格 | 100円 | 20円 | 80円 | 50円 | 200円 | 150円 | 40円 | 90円 | 100円 | 10,000円 |
| あれこれ10 | あれこれ11 | あれこれ12 | あれこれ13 | あれこれ14 | あれこれ15 | あれこれ16 | あれこれ17 | あれこれ18 | あれこれ19 | あれこれ1a |
| あれこれ20 | あれこれ21 | あれこれ22 | あれこれ23 | あれこれ24 | あれこれ25 | あれこれ26 | あれこれ27 | あれこれ28 | あれこれ29 | あれこれ2a |
| あれこれ30 | あれこれ31 | あれこれ32 | あれこれ33 | あれこれ34 | あれこれ35 | あれこれ36 | あれこれ37 | あれこれ38 | あれこれ39 | あれこれ3a |
| あれこれ40 | あれこれ41 | あれこれ42 | あれこれ43 | あれこれ44 | あれこれ45 | あれこれ46 | あれこれ47 | あれこれ48 | あれこれ49 | あれこれ4a |
| あれこれ50 | あれこれ51 | あれこれ52 | あれこれ53 | あれこれ54 | あれこれ55 | あれこれ56 | あれこれ57 | あれこれ58 | あれこれ59 | あれこれ5a |
| あれこれ60 | あれこれ61 | あれこれ62 | あれこれ63 | あれこれ64 | あれこれ65 | あれこれ66 | あれこれ67 | あれこれ68 | あれこれ69 | あれこれ6a |
*わざと2列目と4列目だけ中央表示しています。(TablePressのプラグインのオプションにCSSでスタイル設定)
CSSで簡単
- Tablepress 1.4でも2.1.7でも動作しています。(検証済)
- (注意2)のJavaScript機能を有効にすると、tablepressは表を載せるtablepress-id番号に_wapperが追加されたidを持つ<div>タグが自動的に生成されます。 その_wrapper <div>のidを指定してoverflow:autoを設定します。 スクロールさせたい表のtable-id=48の時、#tablepress-48_wrapperで<div>を指定します。
- 高さを指定しないと、表が縦長になるだけで縦のスクロールは出来ません。 なので何らかの高さを設定してください。 下の例は300pxです。
- そして、#tablepres-48で表を指定して、1行目のヘッダーの最初の列を指定して、ヘッダー以外の最初の列も指定して、left:0;とposition:sticky;で最初の列を一番左に固定しています。
- z-indexは列と行をスクロールすると、どちらを上にして表示するかを指定しています。 一行目の一番左の列のセルが一番上に来るように設定しています。
- tablepress-48 tr thでヘッダー行を指定して、top:0; position:sticky; で一番上に固定しています。
- これをWordPressの表のあるページで投稿を編集するページの下にある、カスタムCSSに貼り付けます。
#tablepress-48_wrapper{
overflow:auto;
height:300px;
}
#tablepress-48 tr th:first-child,
#tablepress-48 td:first-child{
left:0;
position: sticky;
z-index:30;
}
#tablepress-48 tr th:first-child{
z-index: 31;
}
#tablepress-48 tr th{
position: sticky;
top: 0;
z-index: 29;
}
列の固定だけなら以下でOK
#tablepress-48_wrapper{
overflow:auto;
}
#tablepress-48 tr th:first-child,
#tablepress-48 td:first-child{
left:0;
position: sticky;
z-index:30;
}
TablePressの場合だけなら、.column-1を使って指定できます。 上の方法はTablePressを使わない時に.column-1を生成してくれなくても使えるので便利です。
#tablepress-48_wrapper{
overflow:auto;
}
#tablepress-48 .column-1{
left:0;
position: sticky;
z-index:30;
}
(注意1)テーブルの幅をpxなどで指定が必要
TablePressの表は水平スクロールしなくても何とか画面の中に収めようと列を細くします。 この場合、水平スクロールは必要ないのでスクロールバーは表示されず列固定水平スクロールはできません。なのでテーブルの幅は画面をはみ出すように長くするため(=>水平スクロールが必要=>列固定が有効)、ショートコードでcolumn_widthsで列の幅を%でなく、pxやemなどで設定するのが良いと思います。 列の幅を設定すると、テーブルが画面に収まらなくなり、この列固定水平スクロールが出来るようになります。2021/12/28
[table id=〇〇 datatables_fixedcolumns_left_columns=1 column_widths="100px|200px|200px|200px|200px|200px|200px|200px|200px|200px|200px"/]
(注意2)JavaScriptライブラリの機能が設定が必要
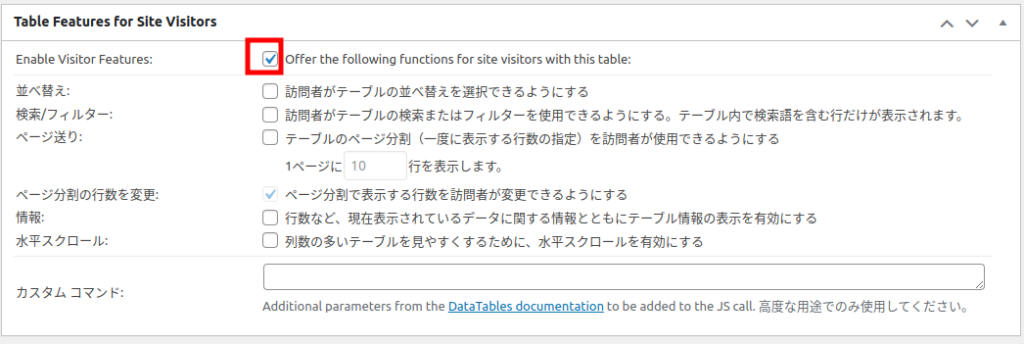
- この列固定は<table>を<div>に載せて制御使用しています。 なので列を固定したいテーブルのJavaScriptライブラリの機能は下の図のように☑チェックしていないとい列固定CSSは動作しません。 TablePressのテーブルを作成するとき、初期値は☑チェック状態です。
- また水平スクロールを☑チェックしなくてもある程度動作するのですが、ブラウザ幅を狭くしたりすると固定列とそれ以外の列の高さがずれたりしたので、これも☑チェックを入れた方が良いです。

(注意3) 行内連結をしたらJavaScriptライブラリの機能が無効になる
#colspan#は表を整理する際に非常に有効な方法ですが、#colspan#を直接記述すると、Javascript機能を使用するにチェックが入っていても、内部的にはJavaScriptは無効になってしまい、_wrapper<div>がなくなるので、スクロールできません。
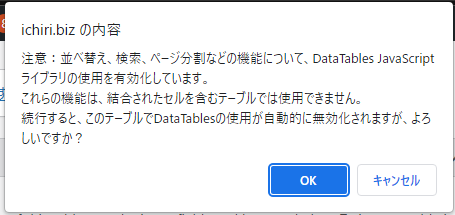
また、『同じ行内 (colspan)』のボタンをクリックして、下の図の『OK』を押した瞬間にJavaScript機能の使用のチェックが勝手に外れてしまいます。 よく見たらちゃんと書いてありました。 いつもの『OK』だと思い、『OK』を押して壺にハマりました。( ´艸`)

更にクラスにして標準化する
- 上の方法では、各投稿ページの下にいちいちCSSを貼り付けないといけないし、#tablepress-idの部分も列固定で2回、列と行固定なら4回書き換えなければなりません。 表が多くなると面倒臭くなります。それをクラス指定で、投稿ページ内のカスタムCSSでなくWordPressのカスタムCSSを登録しておけば、各表の編集画面の下のCSSクラスに行固定、列固定、両方固定が簡単に出来るようになります。
- 以下の例は、列も行も固定で、表の高さは常に500pxです。 クラス名はfix_col_rowです。
- これをWordPressのカスタムCSSに貼り付けておくか、私の場合はサーバーにCSSを入れていて、自分のプラグイン(PHP)でそのCSSをあててるので、そこに書き込ます
- WordPressダッシュボードのメニューから『外観』〜『カスタマイズ』〜『追加CSS』でWordPressのカスタムCSSに貼り付けることが出来ます。 このカスタムCSSはドメイン(サブドメインがあればサブドメイン単位)全てに適用されます。 カスタムCSSを書いて投稿ページのカスタムCSSを書けば、投稿ページのカスタムCSSが優先されます。
div:has(> .fix_col_row){
overflow:auto;
height:500px;
}
.fix_col_row tr th:first-child,
.fix_col_row td:first-child{
left:0;
position: sticky;
z-index:30;
}
.fix_col_row tr th:first-child{
z-index: 31;
}
.fix_col_row tr th{
position: sticky;
top: 0;
z-index: 29;
}
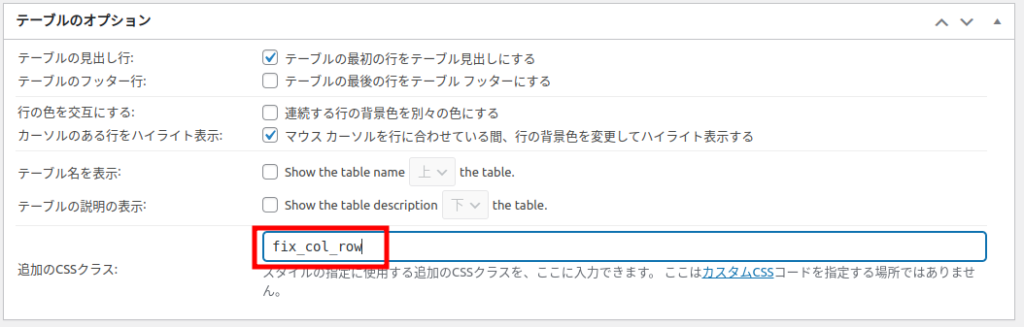
後は各表の編集ページの下のテーブルのオプションにクラス名を書けば、列でも行でも固定出来ます。 列固定は、高さを指定する必要が有り、各表で高さを変えたい場合があると思いますが、列の場合は幅指定は不要なので、画面幅に応じて勝手にautoでスクロールの有無を決めてくれるので便利です。

注意:上記のテーブルのオプションの行の色を交互にするにチェックを入れていないと、背景色がなくなり、スクロールした時に文字が重なって見えます。 チェックを外す時は、固定する列や行のbackground-colorを指定して置きましょう。
- 以下は、列だけ固定の場合。 クラス名はfix_col。 これだけWordPressのカスタムCSS登録していても良いかもしれません。
- 下の例は .column-1を使用していますが、これはTablePressを使用した時だけ有功です。 しかし、このページはTablePressを使っている人用なので.column-1の方が簡単です。
- .fix_col .column-1の間に半角スペースがありますが、半角スペースがあるとその子供要素を示します。 なので、クラスにfix_colがある<table>要素の下にある、クラスにcolumn-1がある全ての要素が対象になります。
- まあ理解しなくても貼り付ければOKです。
- /*background-color:white;*/ は背景色を指定する時の例です。 実際に使う時は/* */を消してください。
div:has(> .fix_col){
overflow-x:auto;
}
.fix_col .column-1{
left:0;
position: sticky;
z-index:30;
/*background-color:white;*/
}
div:has(> .fix_col)
- 上記CSSセレクタで:has()を使いました。これはCSS4から対応となり、2022年頃から各ブラウザでも対応してきている機能で、親要素を指定します。
- >が無ければ、.fix_colクラスの親であれば何階層上であろうと全てのdiv要素にこのoverlow-xが適用されてしまい列固定スクロールが正常に動作しません。 そこで、.fix_colのすぐ上のdiv要素の親だけを対象になるように指定しています。
- TablePressのテーブル編集画面のテーブルのオプションのCSSクラス指定でfix_colと書けば、<table>要素だけのクラスにfix_colが追加されます。 その親の<div>要素にoverflowやheightを指定しないといけないので、:hasを使っています。 以前は、これをやろうとするとjQueryでないと出来なかったのですが便利になりました。
おまけ
text-align:center
- TablePressの『プラグインのオプション』に書き込みます。
- 下の例はクラスで指定しているので、.tablepress-id-48としています。id指定の#tablepress-48でも構いません。
/*テーブル48の列2と4を中央表示にする場合*/
.tablepress-id-48 .column-2,
.tablepress-id-48 .column-4 {
text-align: center;
}
/*テーブル48の全ての列を中央表示にする場合*/
.tablepress-id-48 td {
text-align: center;
}
/*全てのテーブルのヘッダ(一番上の行)を中央表示にする場合*/
.tablepress thead th {
color: dimgray;
text-align: center;
margin-right: 0 !important;
}


コメント
現在こちらの情報は古くなっているためか利用できなくなっているようです。ご確認ください。
DataTables FixedColumns
This TablePress Extension has been retired. It is no longer available.
https://tablepress.org/extensions/datatables-fixedcolumns/
ご指摘ありがとうございます。 Ver2が出た時、作者のTobiasさんに確認して、この機能は継続して使えると言っていたのですが機能が取りやめになって残念です。