自作プラグインを作るのは簡単です。
WordPress内でphpを走らせようとすると『Insert PHP』というプラグインを使うか、function.phpに直接書き込む方法があります。 『Insert PHP』は簡単ですがセキュリティリスクがある可能性もあるそうです。 WordPress.orgでは、ショートコードとphpを連携させてphp実行させる方法だけを推奨しています。 ひとつはfunction.phpに書く。 もう一つは自作のプラグインを作って書く、の2通りあります。 function.phpを書き換えるのは怖いので、自作プラグインにしました。
手順
ディレクトリとファイルを作る
- ファイル名と同じディレクトリを作成。 私はWindowsなのでWindows内どこでも良いのでmy-plugin-2というディレクトリ(フォルダ)を作りました。
*Linuxではディレクト、Windowsではフォルダと呼ぶそうですが、同じ意味です。 ありがとうとThank youの違いですね。 - そして、そのディレクトリ内にディレクトリ名と同じ名前で拡張子がphpのファイルを作ります。 my-plugin-2.phpを作りました。

phpコードを記述
- phpファイル内にNotepad++や他のエディタでコードを書き保存します。 UTF-8で保存する必要があります。 Notepad++は自動でUTF-8で保存してくれますが、普通のNotepadでは保存する時、『文字コード』でUTF-8を選んで保存する必要があります。
下の例はショートコードを埋め込んだ場所で走るphpコード例です。(説明はこの記事の下の方で。)
<?php
/*
Plugin Name: my-hello
Plugin URI:
Description: 自作プラグイン
Version: 0.0.1
Author: ichiri
Author URI:
License: GPLv2
*/
?>
<?php
add_shortcode( 'hello2', 'hello2_func' );
function hello2_func( $atts, $content = ""){
$a = shortcode_atts( array(
'who' => 'Mike',
), $atts,"hello2" );
return $a['who']."に". $content;
}
?>
zipファイルを作る
- ディレクトリごとzipファイルにします。 Windowsの場合、エクスプローラーでそのディレクトリ上で右クリックすると、『zipに圧縮』の様なメニューが現れるので選択。
*プラグインは全てzipファイルになっています。 他のプラグインも実はzipファイルです。

プラグインを追加
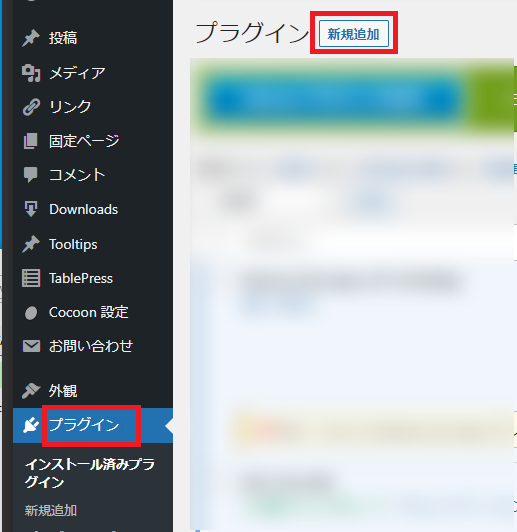
- WordPressのダッシュボードの左メニューから『プラグイン』をクリック、画面上に表示される『新規追加』をクリック。

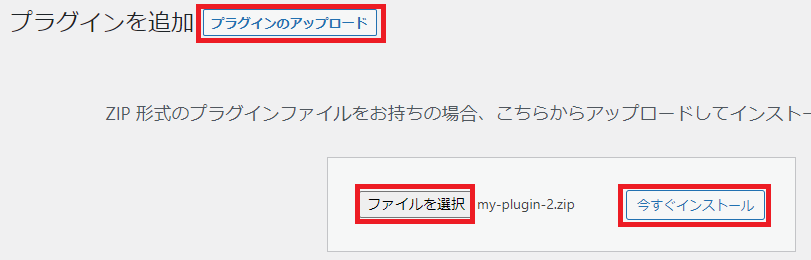
- 画面上に『プラグインのアップロード』が表示されるのでクリック。
- 『ファイルを選択』が現れるのでクリックし、先ほど作ったzipファイルを選択。
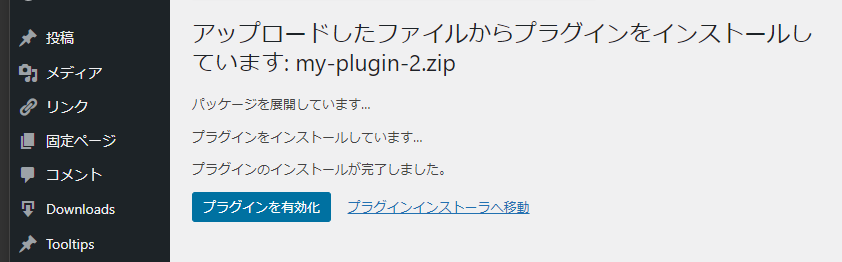
- zipファイルが表示されたら、『今すぐインストール』をクリック。

- 『プラグインを有効化』をクリック。
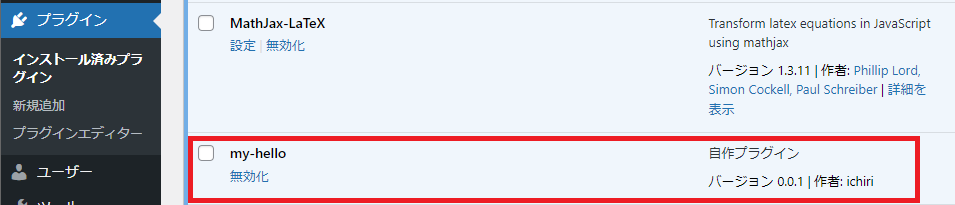
これで下の様にmy-helloがプラグインに追加されたのが分かりますね。


コードの説明
<?php ?>
最初にこの部分がありますが、これはプラグイン情報を入れた宣言の様なものです。 無ければプラグインとして認識されないのでインストールされません。
<?php /* Plugin Name: my-hello Plugin URI: Description: 自作プラグイン Version: 0.0.1 Author: ichiri Author URI: */ ?>
各名称の意味
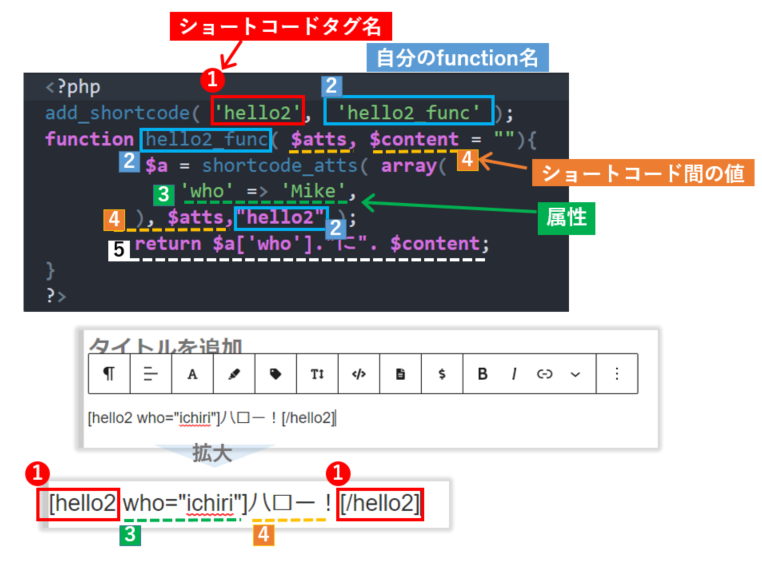
- ‘hello2’はショートコードタグ名です。 ショートコードを書く時にこの名称で紐づけします。 好きなショートコードタグ名を付ける事が出来ます。(注意:他との重複禁止)
- ショートコードがどのfunctionに紐づけられるかを定義しています。 好きなfunction名を付ける事ができます。(注意:他との重複禁止)
- ‘who’はショートコードの角括弧内に入れる属性です。
予約されていない好きな名前を付ける事が出来ます。
以下の例では、初期値が’Mike’で、ショートコード内の’ichiri’に置き換わっています。
属性はカンマで区切って複数個使用できます。
shortcode_atts(array(),$attr, ショートコードタグ名)のarray()内に記述する必要があります。 - $contentショートコード間の値の予約語です。 入力としては下の例の場合”ハロー!”になります。 また$contentは返り値にもなるので、ショートコードがあるところに$a[‘who’].”に”.$contentが表示されます。 つまり”ichiriにハロー!”になります。
$attsは属性の決まり予約語です。 functionの - return値は$contentでショートコードの部分に表示されます。 $a[‘who’]は初期値は’Mike’だったのですが、’ichiri’になります。 この部分に文字列として<div></div>や<p></p>等のhtmlタグをDBから読み込んだ値と組み合わせて入れるといろいろな表現が出来ます。

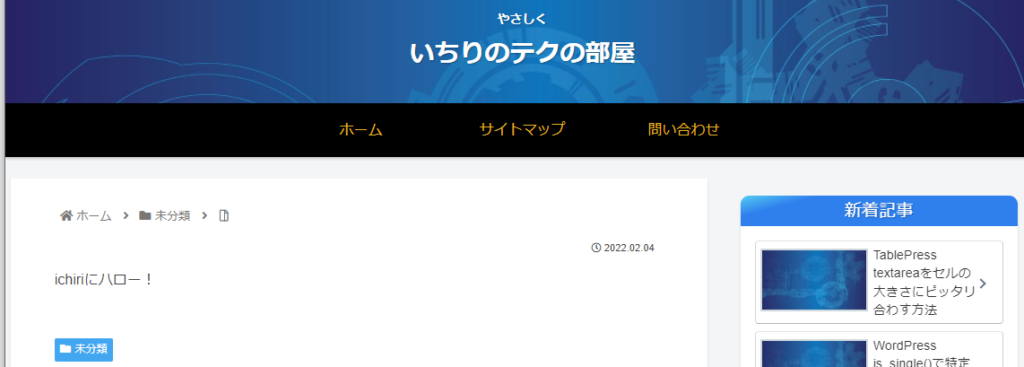
実際にプレビュー
ichiriにハロー!と出てきていますね。

プラグインの編集
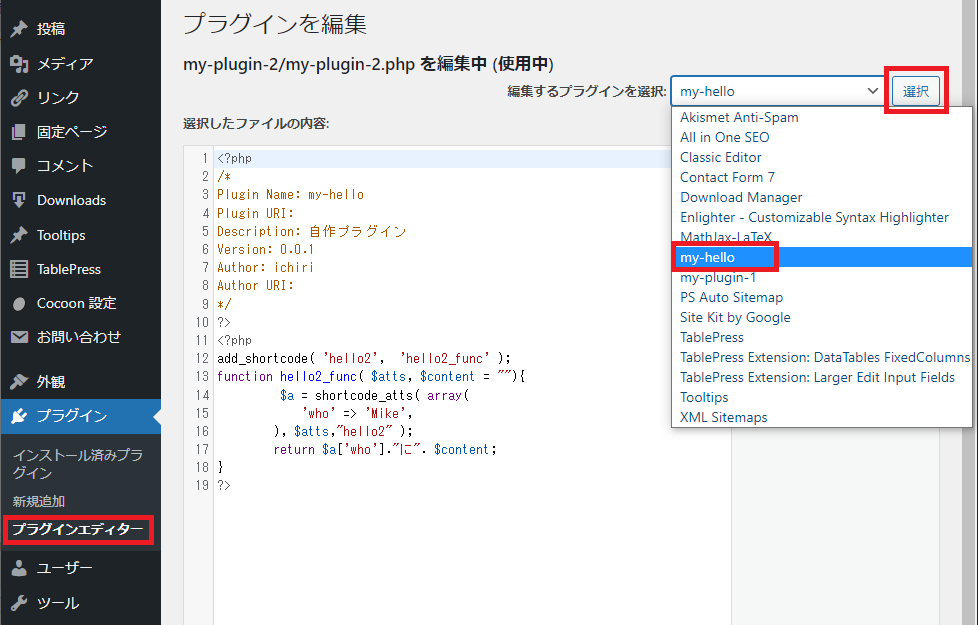
- 『プラグイン』をクリックして、その下の『プラグインエディター』をクリック。
- プルダウンからmy-helloをクリック。
- 『選択』をクリック。
- 編集後の実際に反映させるには画面下の『ファイルを更新』をクリック。

注意
サイトが表示されなくなる
プラグインでエラーがあるとサイト内の全ページが正しく表示されません。 なので、一番良いのはテストサイトを作り、まず動作確認して移行するのが良いと思います。(私はまだできていませんが) 私の様にまだそこまでできていない人は、プラグイン編集後、実際にページを表示してみてエラーとなったら、素早くエラーをキャプチャーして、すぐ変更箇所をコメントアウトして元にプラグインを変更前に戻して、再度同じページが正しく表示されるかどうか確認する事です。 もしそれでも正しく表示されなければ、プラグインを無効化して落ち着いて対処しましょう。(この場合、ショートコードを埋め込んでいるページには影響が出ますが、少なくともその他のページは動作します。)
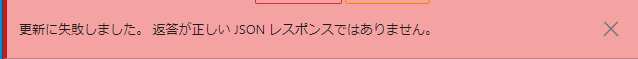
更新に失敗しました。
下書きを保存した時に『更新に失敗しました。』のエラーメッセージが出る。 echoを書いているとこのエラーが出ます。 なので、returnでメッセージを出すようにして、一度『x』でこのメッセージを閉じて、再度『下書き保存』してもこのメッセージは出てこなくなります。

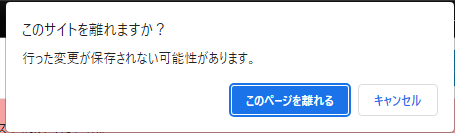
因みに、このメッセージが出ても保存は出来ています。 しかし、保存出来てもこのメッセージが出たまま、ウィンドウを閉じようとすると、毎回以下のメッセージが出てきて、『このページを離れる』をクリックしなければ閉じる事ができないので鬱陶しいです。

function.phpを書き換えるのが怖かった理由
| ファイル名 | 取扱い |
|---|---|
以下の理由で下記ファイルは一切書き換えず、自分用のファイルで作っています。
|
|
| function.php |
|
| javascript.js |
|
| style.css |
編集が見づらいし管理しにくいのでカスタムcssもテスト実行時だけ使用し、最終は自作cssに統一しています。 |


コメント