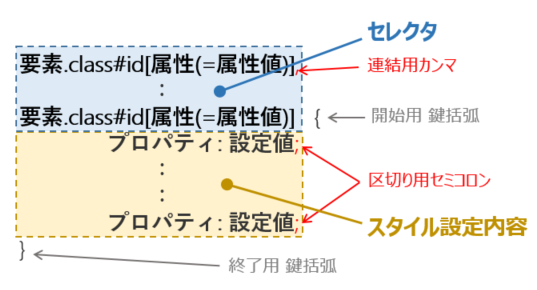
CSSの基本的な書き方
以下の3つで構成されます。
- セレクタ
- どの部分を選択(select)しているか示します。
- { }の前に付けます。
- 要素名やクラス名やidなどを組み合わせて指定します。
- 複数のセレクタの場合は、カンマで区切ります。
- プロパティ
- セレクタで選択した部分の何を変更するのか示します。
- 例えば、background-colorなど。
- 設定値
- 変更したいプロパティをどの様に変更するか値を示します。
- redなど。
CSSファイルや<style>タグ内の場合
セレクタ{プロパティ:設定値;}の様に全て半角で記述する。

例
h3.my_class {
font-size: 1.5px;
border-radius: 0.2px;
}
セレクタは要素・クラス・idのどれか1だけでも、組み合わせでも使えます。
カンマで連結して複数のセレクタを使えます。 一番下のセレクタだけカンマ不要です。
プロパティの設定値の右に区切り用セミコロンが必要です。一番下の設定値にもセミコロンは必要です。
| 要素 | 説明 |
|---|---|
| セレクタ | どの部分の表示、デザイン、動作を変えるか指定する。 h1{font-size:20}ではh1がセレクタ。 h1とは一番メインの見出し。 次にh2,h3,h4の子見出しが続く。 |
| プロパティ | 何を変えるか指定する。 (例:font-size, font-family, color, font-weight等) h1{font-size: 20px;}ではfont-sizeがプロパティ。 フォントの大きさを変えると指定している。 |
| 設定値 | プロパティの設定値。 h1{font-size: 20px;}では20pxがfont-sizeプロパティの設定値。 フォントサイズを20px(ピクセル)に設定している。 |
| :(コロン) | プロパティと値の間の区切り記号。 |
| ;(セミコロン) | プロパティと設定値の組が、複数個ある場合の区切り記号。 h1{font-size: 20px; font-family:sans-serif}では、 フォントの大きさが20pxでフォントはsans-serifに設定。 |
| {}(鍵括弧) | セレクタに適用するプロパティと設定値を囲うもの。 |
コメント
コメントは半角の/* */で括ります。 一行でも、複数行でも、設定値のセミコロンの右でも構いません。コメント内は全角を使用できます。
/* 一行コメント */
h3 {
font-size: 1.5px;
border-radius: 0.2px; /* コメント外の全角スペースはエラー*/
}
/*複数行コメント
この下のcssコードもコメントになる
h4 {
font-size: 1.2px;
border-radius: 0.1px;
}
ここまで全てコメント*/
インライン(HTMLタグ内に記述)の場合
HTMLタグ内で、style = ” “で記述する。
style = “プロパティ:設定値; . . . .プロパティ:設定値; “
注意点(全角は使用不可)
改行やスペース
改行や半角スペースやTabは使用可能です。(無視されます。*セレクタ部分の半角スペースは意味がああるので注意。)
しかし全角スペースはエラーになるので使わないようにしてください。
下は、改行や半角スペースが入っています。
h1 {
font-size : 20px;
}
セレクタ応用記法
セレクタで複数要素使用
,(カンマ)で区切って並べる。 下の例では、ヘッダh1,h2,h3どれもフォントサイズ20pxが適用される。
h1,
h2,
h3{
font-size : 20px;
}
セレクタで複数クラス使用
.my_class1.my_class2.my_class3とスペースを空けず連続して記述する。
h1.my_class1.my_class2.my_class3,
h2 {
font-size : 20px;
}
セレクタで親クラス&子クラス使用
.my_class1 .my_class2と『半角スペース』を間に入れる。 クラスがmy_class1の子要素のクラスがmy_class2の要素にCSSが適用される。
h1.my_class1 .my_class2,
h2 {
font-size : 20px;
}
子を持っている親を指定
下の例はmyClassというクラスのspanを子に持つ、親h3をスタイルする。
h3:has(span.myClass){
}
セレクタで使用する種類
要素、id、クラス、属性、属性値は全てセレクタとして使える。

- <> は、タグ(タグはセレクタに使えない)
- 要素は、classの次によく使う。 link, head, body, p, br, div等。
- idは、一つのユニークな名前なので、偶にしか使わない。【自分で名付ける】
- classは、cssで一番よく使う。【自分で名付ける】
- rel,href は、 属性 —その他、class, src, required, selected, type, dirname等
- stylesheet,xyz.css は、 属性値
| セレクタ | 例 | 説明 |
|---|---|---|
| 要素 | p{ } | HTMLの<p>等、< >内の特定のタグのTypeを対象。 p{ }とすると、<p>タグ全てに適用となる。 *{}とすると全ての要素に適用となる。(非推奨) |
| .クラス | 要素指定なし .my_class{ } 要素指定あり p,my_class{ } | < > 内で<p class="my_class"></p> のmy_classと書くとクラスとなる。 同一ページ内の複数のタグに記述可能。 cssの指定に最もよく使う。 |
| #id | #unique{ } | < > 内で<a id="my_class"></p> のmy_classと書くとIDとなる。 ページ内での重複不可。 なので特定のコンテンツをjQuery等で制御するか、一つのコンテンツだけ強調や隠す場合等に使用する。 |
| 要素[属性] | p[rel]{ } | 要素がpにrel属性が入っている部分に適用。 p[rel]{ color: red; } |
| 要素[属性=属性値] | p[href="xyz.css"]{ } | <p href="xyz.css">class有りred</p> <p href="def">:適用されないass有りred</p> <p href="def">:適用されない |
| 疑似クラス : (Pseudo-class) | p:hover{ } -------------------- その他 p:first-child{ } li:fist-child{ } li:last-child{ } リファレンス | <p>タグ要素の特定の状態となった時を示す。 例は、<p>タグ要素上にマウスが来た(hover)時のスタイルを指定。 ・activeは、クリックした瞬間の適応。 ・focusは、tabでフォーカスが来た時に適応。 |
| 疑似要素 :: (Pseude-element) | p::first-line{ } | <p>タグ要素の特定の部分のスタイルを指定。 下の例は、article親要素の中の、全てのp要素の最初の1行目だけに適用。 article p::first-line { font-size: 120% ; font-weight: bold; } p要素の前に青の◆が付く。 p::before{ content:"◆"; color:blue } p要素の前にAwesomeフォントが付く。 p::before{ content : "\f164"; font-family : "Font Awesome 5 Free"; padding-right : 10px; } |
| 子孫結合子 (Descendant combinator) | 親 子{ } | 親を指定して、半角スペースを空けて、子を指定すれば、範囲を絞った指定が出来る。 子が、孫でもOK。 親の下であれば、どの階層でもOK。 例えば下はboxクラス内の<p>のスタイルを指定。 .box p { color: red } ul.my_class li { margin: 2em; } |
| 子結合子 (Child combinator) | 親> 子{ } | 親の直下の子の場合に適用。 ul.my_class> li { margin: 2em; } |
| 隣接兄弟結合子 (Adjacent sibling combinator ) | 子 + 同列直後子{ } | 同じ親要素の子の1つ目の要素\<h1\>の直後にある2つ目の要素<p>を指定。下の例は、同じ親の中の2つ目のli要素に適用。 li + li { color: red; } |
| 一般兄弟結合子 (General sibling combinator) | 子~ 同列子{ } | 同じ親要素の子の後にくる子要素全てに適応。 下の例は、同じ親の中で、p要素の後に出てくるspan要素全てに適用。 p ~ span { color: red; } |
| 前方一致 | div[class^="na"]{color: red;} | div[class^="na"]{color: red;} スペースやハイフンがあってもOK。 |
| 後方一致 | div[class$="me"]{color: red;} | div[class$="me"]{color: red;} /*"https"*で始まり"org"で終わるリンク/ a[href^="https"][href$=".org"] { color: green; } |
| 含む(部分一致) | div[class*="m"]{color: red;} | div[class*="m"]{color: red;}スペースやハイフンがあってもOK。 |
| 含むものを除外 | div[id!="item"]{color: red;} | div[id!="item"]{color: red;} |
| 疑似クラスで除外 | :not(p){ } :not(div.myClass){ } body :not(div):not(span){ } div:not([lang]){ } | p要素以外を選択 クラスがmyClassのdiv以外を選択 bodyの下でdiv要素でもspan要素でもない要素選択 divでlang属性が無いものを選択 |
| 親要素を指定 | :has(){ } | CSS4から使用できる。 Chrome, Edge, Safari(2023/9/1) .my_classを持つ要素の親のdiv要素を指定する場合、 div:has(.my_class){ } しかし、沢山のdiv親階層があると、それら全てに適用されてしまう。 直の親要素階層だけ指定する場合は、 div:has(> .my_class){ } とする。 ()内は、通常のセレクタで指定するので、要素でもクラスでもidでも組み合わせでも構わない。 |
CSSの記述場所
| 記述場所 | 説明 |
|---|---|
| インライン | 各要素タグ内に書き込む。 <p style="color: red;">インライン</p> ページ内の一つの要素だけ対象となる。 |
| ファイル | 外部ファイルに書き込む。ファイル名は.cssとする。 <head></head>内に以下の様に<link>タグで紐づける。 <head> <link rel="stylesheet" href="style.css"> </head> ファイルが読み込まれたページが対象となる。 |
| <style>タグ内 | <head></head>内に記述 <head> <style> h1 {color : red;} </style> <head> この場合、<head>内に記述したページ内が対象となる。 |
CSSの単位
px (pixel:ピクセル)(remがお薦め)
画面のピクセル。 絶対値。
em (emphasis:強調) (remがお薦め)
親要素のフォントサイズ(font-size)の倍率。 フォントサイズが10pxのとき、1.5emとすると15pxとなります。 画面の倍率を変えても、文字サイズに合わせて1emも変わるので、自動で調節する。
rem (root emphasis:ルートの強調)
rootのフォントサイズ(font-size)の倍率。 フォントサイズが10pxのとき、1.5remとすると15pxとなります。 画面の倍率を変えても、文字サイズに合わせて1remも変わるので、自動で調節する。
rootのフォントサイズの初期値はmedium。
%
- font-sizeであれば、親要素のfont-sizeの%。
- height, marginなどの場合、親要素の大きさに対する%。
vh (Viewport Height)、vw(Viewport Width)
ブラウザで現在表示されている領域をViewportと言います。
1vwは1%を表し、現在のViewportの幅が1200px、縦が800pxだと10vwは120pxとなります。 画面を立てにすると、Viewportの高さと横が入れ替わるので、10vwは80pxになります。 画面サイズに応じて、タイトルの文字の大きさが占める割合を一定にする時にもfont-sizeの初期値をViewport単位に指定しておけばよいのです。
基本使わない単位
絶対値:cm, mm, in, pt, pc
相対値:ch, ex, vmin, vmax
*全て使えますが、各ユーザーやデバイスで画素数、画面サイズ、拡大率等も異なるので調節が出来ない。remを使うのが一番良いと思います。
CCS リファレンス(一覧)
一部のみ記載しています。 徐々に追加していきます。
| 種類 | プロパティ | プロパティ値 | 例、説明 |
|---|---|---|---|
| 文字 | font-size | Keyword (medium) em (1.6em) px (10.5px) % (62.5%) | 初期値 medium xx-small, x-small, small, medium, large, x-large, xx-large, xxx-large smaller--- 親での指定より一段階小さくなる。 larger--- 親での指定より一段階大きくなる。 ブラウザの初期値はだいたいが16px。 |
| 文字 | text-align | keyword | center, right, left, justify: 両端揃え(非推奨) |
| 文字 | word-keep | normal 範囲に合わせて keep-all 単語途中改行しない beak-all 表示範囲に合わせて改行 | p.nomal{ word-break: normal; } |
| 文字 | word-wrap | normal break-all | |
| 文字 | writing-mode | horizontal-tb 左から右に流れる vertical-rl 上から下に流れる、次は左 vertical-lr 上から下に流れる、次は右 sideways-rl sideways-lr | テキストレイアウトを横書きか縦書きにする設定 |
| 余白 | margin-right | auto | |
| 余白 | margin | ブロック間の余白 応用 margin: 10px. auto; 上下は10px、左右はauto。 |
|
| 余白 | padding | px:ピクセル em: rem: relative | padding= 水増し ブロック内の余白 |
| 色 | background-color border-color color | Keyword (red) rgb, rgba, hsl, hsla 色相、再度、明度 | border-color:red; [Level 1 Key word] black, silver, gray, white, maroon, red, purple, fuchsia, green, lime, olive, yellow, navy, blue, teal, aqua (orange) 【参考】 |
| 寸法 | height | px | ボックスの高さ |
| 寸法 | line-height | px | 行の高さ |
| 寸法 | block-size | px em % max-content min-content fit-content auto inherit initial unset | height, widthと同じ |
| 枠 | border-color | Keyword (red) rgb, rgba, hsl, hsla 色相、再度、明度 | border-color:red; [Level 1 Key word] black, silver, gray, white, maroon, red, purple, fuchsia, green, lime, olive, yellow, navy, blue, teal, aqua (orange) |
| 枠 | border-style | border-style:dotted; ・solid 実線 ・double 2重線 ・dotted 細かい点線 ・dashed 粗い点線 ・groove 溝堀 ・ridge 塀枠 ・inset 窪み ・outset とび出し ・hidden ・none border-style: none solid dotted dashed; /* 上 右 下 左*/ |
|
| 枠 | border-width | keyword em px | |
| 枠 | border-radius | border-radius: 1px 2px 3px 4px; /* 左上、右上、右下、左下 */ |
|
| 位置 | position | absolute relative | |
| 位置 | top | % | 50%: 中央位置 |
| 位置 | transform | translateY | translateY(50%): 中央位置 |
| 特殊 | webkit | https://developer.mozilla.org/ja/docs/Web/CSS/WebKit_Extensions | ChromeやSafari用の特殊css。 WebKit拡張。 |
CSS優先順位 点数
WordPressには既に多階層のCSSが入り混じっていて、優先順位の点数が低いとそのCSSを採用してもらえません。 その場合、クラスの前に要素名を付けるだけで1点加点され優先順位が上がる場合もあります。
| 指定方法 | 例 | 点数 |
|---|---|---|
| タグのstyle属性 (inline設定: これは非推奨です) | style=”color: red;” | 1000点 |
| id | #ichiri | 100点 |
| クラス | .ichiri | 10点 |
| 属性セレクタ | a[href*=”ichiri”] | 10点 |
| 要素名(Element名) | divやfigureやtableなど | 1点 |
| 擬似要素 | :first-child | 1点 |
| ユニバーサルセレクタ | * | 0点 |
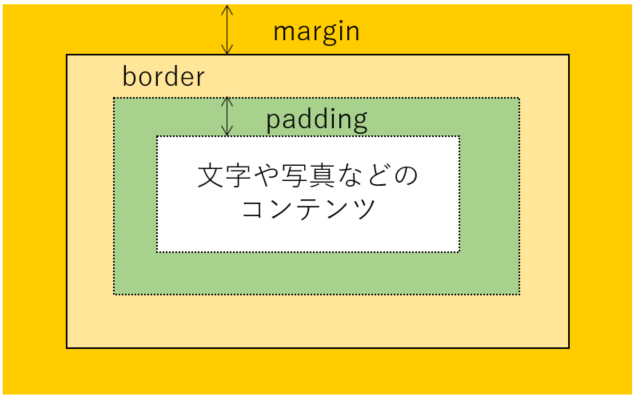
余白(marginとpaddingの違い)

- marginはborderの外側から隣接する要素迄の余白。
- paddingはborderの内側から中のコンテンツまでの余白。
- borderはborder-widthで太い場合もある。
@-規則 (At-rules)
/* 一般的な構造 */
@IDENTIFIER (RULE);
@はCSSの振舞いを規定する。
@charset --スタイルシートで使用される文字セットを定義。
@import -- 外部のスタイルシートを読込むようCSSエンジンに指示。
@namespace -- CSSエンジンに内容の全てにXML名前空間の接頭辞ついているとみなすよう指示。
@media -- メディアクエリの条件を満たすデバイスで読込まれた場合にこの中身が適用される、条件付グループを規定。
@supports -- ブラウザが指定の条件を満たす場合に、これの佳奈美が適用される条件付グループ規定。
@page -- 文書印刷の際に適用されるレイアウト変更に関する指定。
@front-face -- ダウンロードすべき外部フォントに関する指定。
@keyframe --CSSアニメーションシーケンスの中間ステップに関する指定。
@viewport -- (仮) Mobile用にビューポートに関する指定。
@counter-style -- 定義済みのスタイルにはない独自のカウンタースタイル定義。


コメント