社内でVScodeを使っていると、何故か急に拡張機能を検索やインストールできなくなり XHR failed エラーがでるようになりました。 解決方法がやっとわかったので掲載します。 結論は、VScodeのsettingのHttp:Proxyの設定に1行入力するだけです。 Zscalerの場合も解決できました。
(Problems loading reference ‘https://json.schemastore.org/package’: Unable to load schema from ‘https://json.schemastore.org/package’: getaddrinfo ENOTFOUND proxyのエラーの時も同じ方法で解決しました。)

Proxy serverを確認
- Windowsのコマンドプロンプトで以下を実行。 プロキシサーバー:proxy.___.co.jp:8080の様なものが表示される。 これがプロキシサーバーアドレスなのでメモっておく。
netsh winhttp show proxy
VScodeに設定
- VScodeを起動
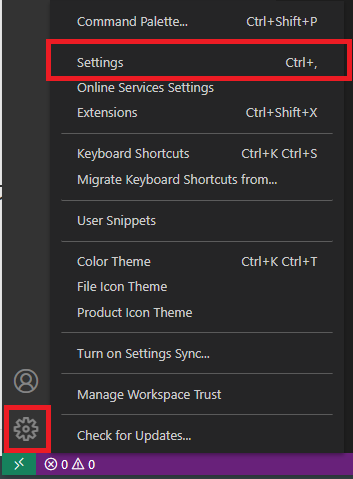
- 画面の左下の歯車⚙のアイコンをクリック
- settings(設定)をクリック

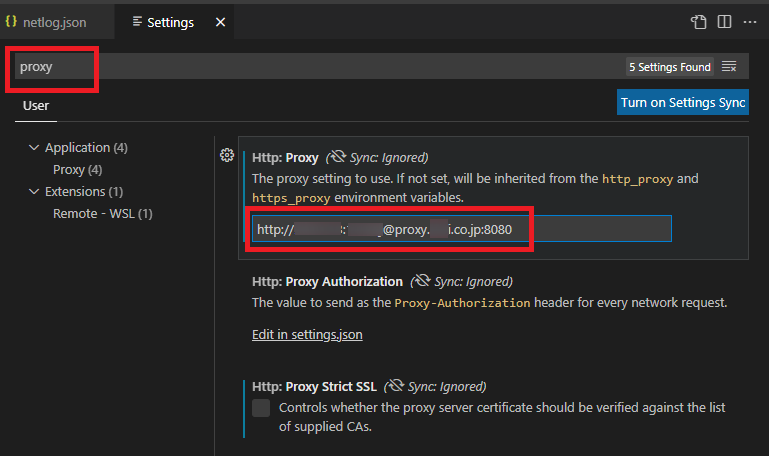
- 検索フィールドに『proxy』と打ち込むとproxyの設定が現れる
- Http:Proxy設定に以下を入れる。
- ユーザー名:私の場合、会社で使用するWindowsログインユーザー名
- パスワード:私の場合、会社で使用するWindowsログインパスワード
- プロキシサーバー名:さっき1で調べたやつ
- 入力したらVScodeを再起動
http://ユーザー名:パスワード@プロキシサーバー名

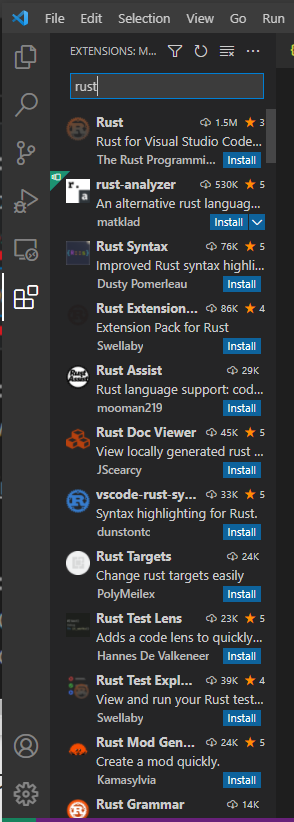
- 表示されるようになりました。 🤩

その後 Zscalerの解決
1ヶ月ほどはこれで接続できていたのですが、VScodeを更新したせいか、会社のproxy設定が変更されたせいか分かりませんが、また同じ!Error while fetching extensions. XHR failedになりました。 私のPCには在宅勤務用にZscalerが入っているので、Zscaler Proxy用のパスをVScodeのHttp:Proxyに入れたら表示されるようになりました。 もしかしたら使う場所が会社内か在宅勤務かによってVScodeのHttp:Proxyに設定するproxyアドレスを変更しないといけないのかもしれません。

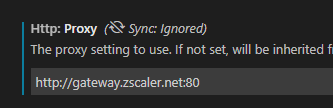
Wondows環境変数http_proxyとhttps_proxyにhttp://gateway.zscaler.net:80/を設定してVScodeを再起動したのですが、VScodeのHttp: Proxyにhttp://gateway.zscaler.net:80/を設定しないとエラーは解消されませんでした。
http://gateway.zscaler.net:80/
私は、以前Zscalerでnpmが出来なくなった時に、Zscalerの証明書のパスをNODE_EXTRA_CA_CERTSに入れて問題解決しました。 証明書の作成方法はここを参考にしてください。 Python pip向けに書いてありますが、証明書としては同じで、ここでZscalerの証明書を付け加えた証明書ファイルのパスをNODE_EXTRA_CA_CERTSに指定しています。 npmとしてはそれ以外にもnpm configのproxyとhttps_proxyにZscalerのアドレスの記載が必要です。 その場合はここを参考にしてください。
おまけ
コマンドプロンプトから以下のコマンドでVScodeを起動したら、netlog.jsonにログが入ります。 このファイル内でもProxy Serverのアドレスが入っていました。
code --log-net-log=netlog.json
netlog.jsonは以下のフォルダに入っていました。
C:\Users\<username>\AppData\Local\Programs\Microsoft VS Code\


コメント