在宅勤務のPCでは、 Zscaler Proxyを通って社内Proxyにつながっている様で、npmが通らずやりたい事が出来ませんでした。 Zscale の対策を見つけるのは大変でしたがやっとnpm出来るようになりましたので、その方法をご紹介致します。
Zscaler
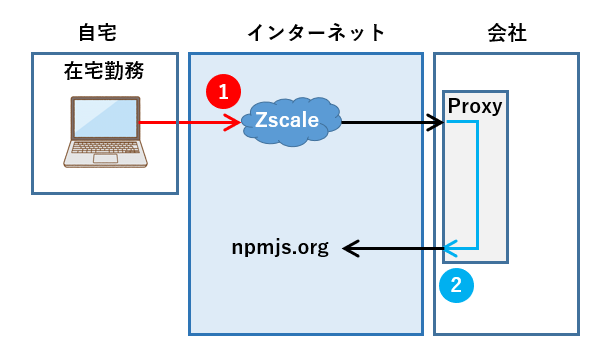
下の図のような感じでつながっているようです。 在宅勤務等、社外でインターネットに接続する際にVPNを使わずにセキュアな通信を保つためのソフトで、Zscalerのクラウドにつながります。 ZscaleもProxyの一種です。 このZscaler が入ったからnpmがつながらなくなりました。

動作しなかった事と解決策
解決だけ知りたい人は4と10と12の解決方法をご覧ください。
- netsh http show proxyで確認したらproxy._ _ _.co.jp:8080が出てきたので、これをWindows環境変数HTTP_PROXYとHTTPS_PROXYに設定したがこれだけではダメでした。 しかし、4と10と13併せて出来るようになりました。 netshではZscalerは表示されませんでした。
- 次に、npm config set proxyとhttp-proxyにnetshで現れたproxyを設定したけどダメ。
- その後、1,2でログインIDとパスワードも付け足したけどダメ。
- npm config set registry http://registry.npmjs.org/かnpm config set registry https://registry.npmjs.org/の設定は必要です。 私の場合httpsでnpm install出来ています。
- 設定状態は、npm config list -l で確認できます。 重要なのは、registry, proxy, https-proxyの3つです。
- npm config set strict-ssl falseも設定したけどダメ。
- hostsファイルに registryのアドレスを直接入れたけどダメ。
- インターネットオプションのIPv4プロパティに google の dnsアドレスの8.8.8.8を入れたけどダメ。
- set NODE_TLS_REJECT_UNAUTHORIZED=0 もダメ。
- npm config set proxy=http://gateway.zscaler.net:80/とnpm config set https-proxy=http://gateway.zscaler.net:80/を設定したら、npm install –package-lock-onlyでpackage-lockファイルは新しいnpm v8.5.0用にupgrade出来ました。
- npm install electronとするとUNABLE_TO_GET_ISSUER_CERT_LOCALLYがでました。 最初のProxy ENOTFOUND ERRORでなくなりました。
- そこで以前作成したpemファイルをnpm config set cafile fullpath_file_location\cacert.pemで設定しましたがダメ。
- 今度は環境変数に設定set NODE_EXTRA_CA_CERTS=fullpath_file_location\cacert.pemで設定したら、なんとインストールできました!!! この時、ZscalerのサイトからZscaler Root CA.crtをダウンロード(エクスポート)して、中身をcacert.pemにコピペで張り付けました。 後はコマンドプロンプトを再起動するだけです。
npm configの環境変数proxyとhttps-proxyにユーザー設定が無い初期値nullの状態の場合は、Windows環境変数HTTP_PROXY, HTTPS_PROXYの内容を使います。 しかし proxyと https-proxy に値を設定すると、設定した値が優先されて使われます。
★Windows環境変数HTTP_PROXYを設定(1)
これで社内Proxyは通るようになります。 上の図でいうと青丸の2の部分が通るようになります。
netsh winhttp show proxy // これでZscalerの後のProxyアドレスを確認。 プロキシ サーバーと出てくるので、 set HTTP_PROXY="http://proxy._ _ _.co.jp:8080" // netsh で確認したプロキシサーバーアドレスとポート番号を設定。 set HTTPS_PROXY="http://proxy._ _ _.co.jp:8080" // これも同様に設定。 echo %HTTP_PROXY% // 設定されたかどうかはこれで確認。
★npm環境変数に Zscaler proxyを設定(9)
ポート番号は80、443、9400が多いようで、もしかしたら非推奨の9443の場合があるそうです。 私の場合は一番標準の80でした。 それを npmrc(npmの環境設定ファイルに書き込みします。)私の場合は、http://gateway.zscaler.net:80/でしたが、分からない場合はIT部門に問い合わせるのが良いと思います。 私の場合、ググってhttp://gateway.zscaler.net:80/など表示されて試したらうまくいったのでITに問い合わせず使っています。
npm config set proxy http://gateway.zscaler.net:80/ npm config set https-proxy http://gateway.zscaler.net:80/
★cacert.pemをWindowsの環境変数に設定(12)
- Zscalerのサイトに行き
 をクリックして、『この接続は保護されています』をクリック。
をクリックして、『この接続は保護されています』をクリック。 - 『証明書は有効です』をクリック

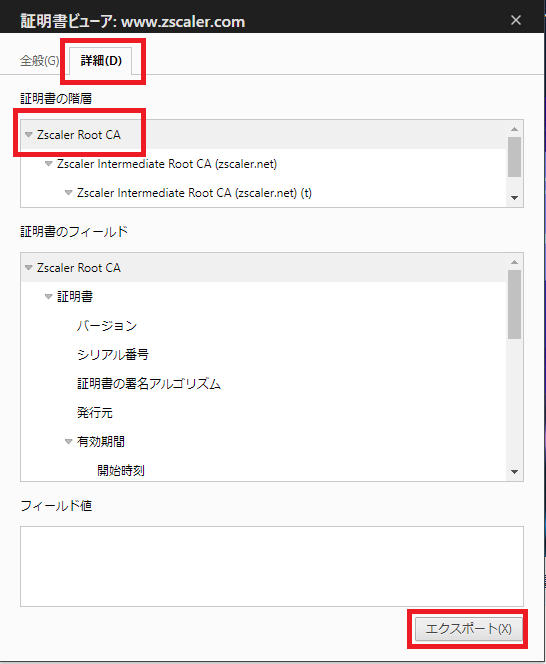
- 『詳細』タブをクリック
- Zscaler Root CAをクリック
- 『エクスポート』をクリック

- Windowsの場合なら、Powershellでcacart.pemを探して
- Zscaler Root CA.crtの中身を全てcacert.pem最後に追加します。
- Ctrl+A で全部選択
- Ctrl+C で全部コピー
- 『—–BEGIN CERTIFICATE—–』と『—–END CERTIFICATE—–』も全て張り付けます。 これらを忘れるとcacert.pemは正常に動作しなくなります。
- cacert.pemは以下のWindows Powershellでコマンドで見つける事が出来ます。
- なかった場合は、cacert.pemファイルを作り、Zcaler Root CA.crtの中身を張り付けて、そのcacert.pemファイルのパスをNODE_EXTRA_CA_CERTS に設定すればよいです。
Get-ChildItem -Recurse -Filter “cacert.pem”
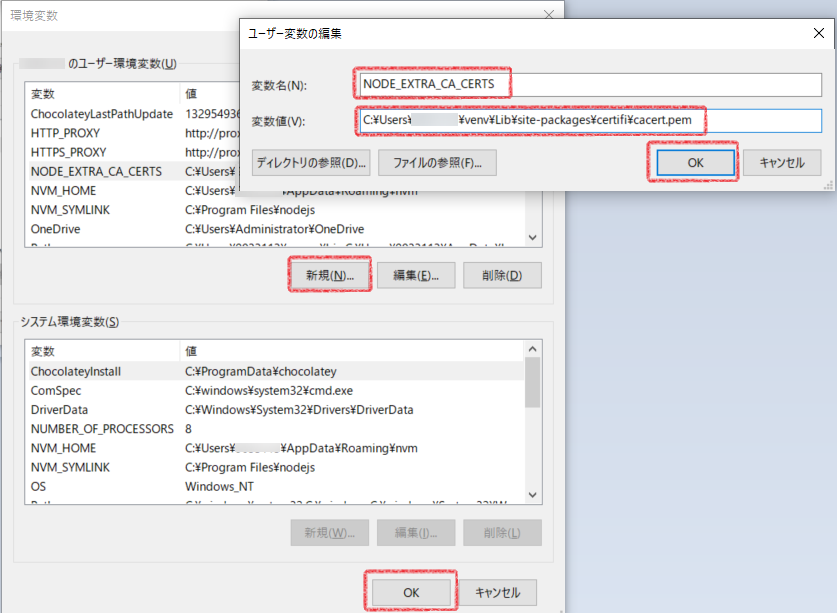
環境変数を編集から cacert.pemのパスを設定
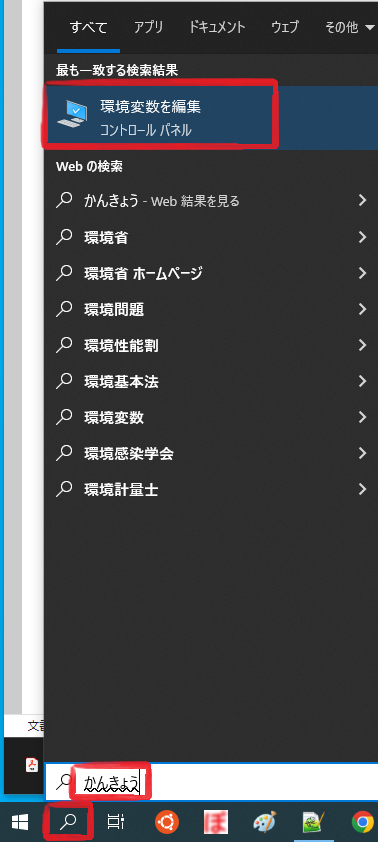
- タスクバー左下の虫眼鏡をクリック
- 入力フィールドに『かんきょう』と入力
- 『環境変数を編集』を選択

- 『ユーザー環境変数』の『新規』を選択
- 変数名を入力
- 変数値に証明書のフルパスを入力
- OKを押す
- OKを押す

PowerShellを再起動して以下で設定したcacert.pemのパスが表示されたらOKです。
$env:NODE_EXTRA_CA_CERTS
これでインストールできました。
npm install -g express
上記を設定しなければ、以下の様なエラーが表示されました。
npm ERR! code UNABLE_TO_GET_ISSUER_CERT_LOCALLY npm ERR! errno UNABLE_TO_GET_ISSUER_CERT_LOCALLY npm ERR! request to https://registry.npmjs.org/electron failed, reason: unable to get local issuer certificate npm ERR! A complete log of this run can be found in:
証明書は、Zscalerのアプリで左メニューにPolicyと出てくれば、証明書をダウンロードできるようですが、私の場合、会社のPolicyが設定されており証明書をダウンロードできなかったので、以前ZscalerのルートCAからダウンロードして作った証明書を設定しました。 Zscalerの証明書は、この『pip, python [SSL: CERTIFICATE_VERIFY_FAILED』 対処方法』で作ったのと同じものを使っています。
会社内からnpmへアクセスする際は、proxyとhttps-proxyを削除するか、会社proxyのアドレスとポート番号を設定しないといけないかもしれません。まだ試していないので分っていません。
★VScode 再起動(ここまでで動作するはずです)
設定を『環境変数を設定』でした場合はVScodeやコマンドプロンプトは必ず再起動して、設定した環境変数を読み込みましょう。
npm 操作
npm 停止方法
npm install electronでエラーでも終了まで20分程時間がかかるので、停止する方法です。
Ctrl+D → Ctrl+C
.npmrc に書き込み(npmの環境設定ファイル)
初期値用のファイルとGlobal用のファイルとUser変更の3つのファイルがあるようす。
- npm config set キー名=値 で初期値に上書き。
- npm config delete キー名で上書き値を消し初期値に戻す。 初期値は消えません。
- npm config ls -l で初期値と上書き値の両方を見れます。
npmrc の場所
- global設定ファイル: C:\Users\<user_name>\AppData\Roaming\npm\etc\npmrc
- user設定ファイル: C:\Users\<user_name>\.npmrc
よく使ったコマンド一覧
npm config set proxy=http://proxy._ _ _.co.jp:8080 // 会社のproxyアドレスとポート番号を入れたが効果なしでした。 npm config set https-proxy=http://proxy._ _ _.co.jp:8080 npm help config // これでwebの説明がみれる npm config ls -l // 現在の初期値と設定した値がみれる npm config ls // 現在の設定した値がみれる npm config edit // Notepadで編集できます。 これが便利で一番使いました。 npm delete <key> // npm delete https-prox 自分が設定した値だけ削除できる。 初期値は削除されない。 npm rm <key> // deleteと同じ。 npm config set strict-ssl false // これを試しましたが効果なし。 npm config delete strict-ssl // これで通信できています。 npm config set registry "http://registry.npmjs.org/" // これも試しましたが効果なし。 npm config set registry "https://registry.npmjs.org/" // これで通信できています。 npm config set proxy http://gateway.zscaler.net:80/ // この設定で通信できました。 npm config set https-proxy http://gateway.zscaler.net:80/ // proxyとhttps-proxyの両方設定しています。 npm config set cafile C:\Users\<username>\venv\Lib\site-packages\certifi\cacert.pem //これは効果なしでした。 npm i --package-lock-only // これで古いpackage-lockファイルを新しいnpmバージョン用にupgradeしました。 npm install --package-lock-only // iと同じ。 npm install update npm // npm 更新
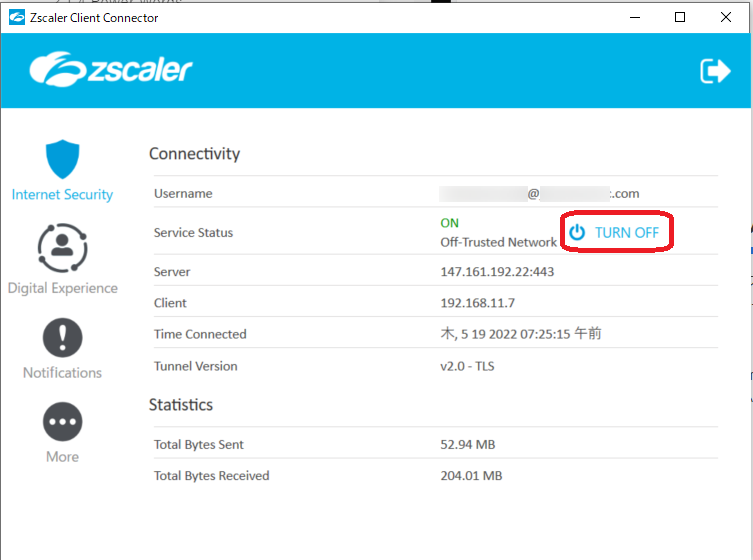
Zscaler を強制OFFにする(最後の手段)
私はこれは安全でないので実施しませんでしたが、Zscalerを強制的にOFFにして対応しているいる人もいました。

Zscaler が動作しているか確認
Zscalerがインストールされて動作しているかどうか確認する方法です。 Windows PCの出荷時はZscalerはインストールされていません。 会社のPCなどは在宅用に会社がインストールしている事があります。
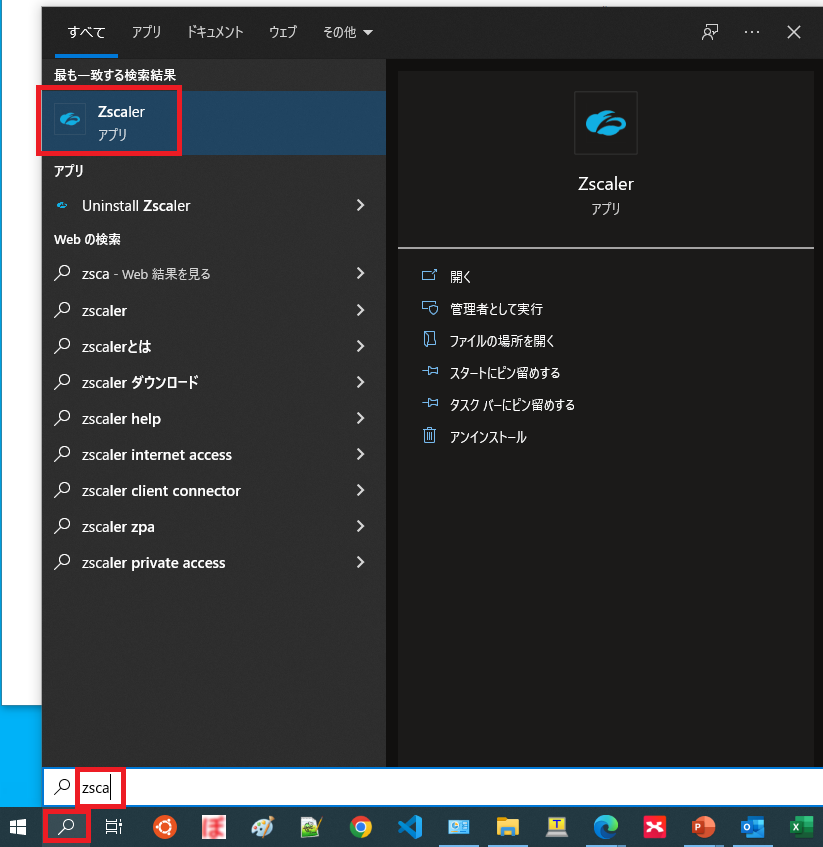
確認方法
- タスクバーの虫眼鏡🔍からzscaleと入力し、Zscalerのアプリが表示されたら、多分Zscalerになっているでしょう。
- ZscalerのアプリをクリックしてZscaler画面を立ち上げると、ONになっているかどうかが分かります。

Zscaler が無い場合
普通は、Windows環境変数 HTTP_PROXYとHHTPS_PROXYの設定で問題ないはずです。
しかし、以下の事をして通信出来ている人もいました。
npm config set strict-ssl false npm config set registry "http://registry.npmjs.org/"
備忘録 hostsファイルにドメインとIP設定(動作せず)
これで解決した人もいるみたいでしたが、Zscaler が入っている私の場合は動作しませんでした。 最終的には元に戻しましたが、折角実施したので私の備忘録です。
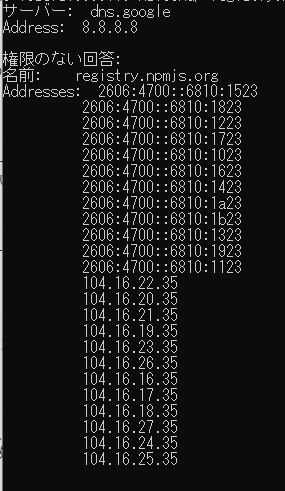
nslookで確認
まずコマンドプロンプトで、resistry.npmjs.orgのアドレスを確認。
nslookup registry.npmjs.org
*インターネットオプションのIPv4プロパティでDNSを Google DNSの8.8.8.8にしています。 最終的には、自動検知にもどしましても9,13をしたらnpmできました。

hostsファイルに書き込み
C:\Windows\System32\drivers\etc\host
hostsファイルは DNSより優先されて参照されます。 ここに管理者権限でNotepad+などで、IPアドレスとドメイン名を記述します。
104.16.20.35 registry.npmjs.org
これで解決した人もいるみたいでしたが、私の場合は結局、 DNSでなく Zscaler proxy へアドレスと証明書の問題だったので解決しませんでした。 しかし、エラーは同じ『pm Fetch Error』なので、今後使うかもしれないので私の備忘録です。
*普通DNSを使うので、hostsファイルは使うべきではないです。問題解決後はhostsファイルを元に戻して、hostsファイルをDNSとして使うのは極力やめた方がいいです。
また、今回の件とは異なりますが、マルウェアやウィルスによって hostsファイルが改竄され、偽サイトに誘導される可能性もあり、何か変と感じたらhostsファイルを確認するのも良いと思います。
備忘録 gitの場合
これはやっていませんが、これもいつの日か役に立つかもしれないので書き留めてます。Zscalerのproxy にしたらいいのかもしれません。 役に立ちました。🤩 現象としては最初に『Could not resolve proxy: proxy._ _ _.co.jp』が出てきたので、zscale proxy設定をしたら、今度は『SSL certificate problem: unable to get local issuer certificate』と出ていたので、以前作ったzscalerの証明書のリンクを付けたら無事git push出来ました。
git config --global http.proxy http://gateway.zscaler.net:80 git config --global http.sslcainfo C:\Users\<user_name>\venv\Lib\site-packages\certifi\cacert.pem git config --list
gitのglobalのconfigファイルは以下のフォルダなのでNotePad++などで開けてみてください。
- Linux : ~/.gitconfig 或いは ~/config/git/config
- Windows : /Users/<user_name>/.gitconfig
参考リンク
特に参考になったリンクです。
私の場合の解決策が載っていたサイト
stackoverflow npm ERR! code UNABLE_TO_GET_ISSUER_CERT_LOCALLY
Zscaler の事が分かりやすく説明されていたサイト
日立ソリューションズ クラウド型のWebプロキシ・リモートアクセスソリューションZscaler
その他(動作しなかった他の例)
以下を設定しても私の場合は、Zscalerを通りませんでした。
set NODE_TLS_REJECT_UNAUTHORIZED=0 // Stop rejecting unknown CAs


コメント