必要ファイルの説明、保存場所、実行場所等も説明。

Node.Jsのインストール
コマンドプロンプトで以下のコマンドでバージョンが表示されなければ、Mode.Jsがインストールされていないので、Node.Jsのインストールが必要です。
node -v
nvm (NodeJs Version Manager) for Windows を先にインストール
- https://github.com/coreybutler/nvm-windows/releases からnvm-setup.zipをダウンロード。
- nvm-setup.zipをダウンロードフォルダ内で展開
- nvm-setupフォルダ内のnvm-setup.exeを右クリックして『管理者として実行』
- warningが表示された場合は、そのままRun、Installを選択してインストール。
*1.1.8はWindowsのSiging Certificateが入っていないのでWarningが出るようです。1.1.9はCertificateが入っているようです。。 - インストールが完了したらコマンドプロンプトで以下を実行して動作確認してみてください。 nvmのバージョンが表示されるはずです。
- *LinuxやMacOSではnodebrewでインストールやバージョン管理をするので、nvmはありません。
Node.Jsのインストール
> nvm install 22.14.0 //LTSの最新バージョンをインストール。 // nvm install latest これは最新バージョンをインストールしますが、LTS版でないかもしれません。 // nvm list availableでLTS最新バージョンの確認ができます。 出来ない場合は、ここで確認https://nodejs.org/ja/download/
nvmでインストールできない場合は、『nvmに対応したNode.Jsマニュアルインストール方法』をご参照ください。
Electronのインストール
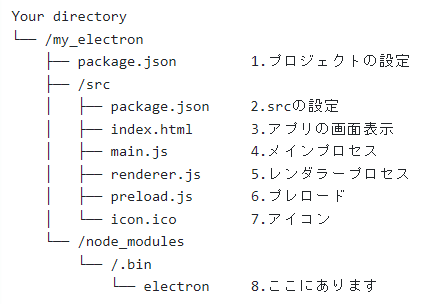
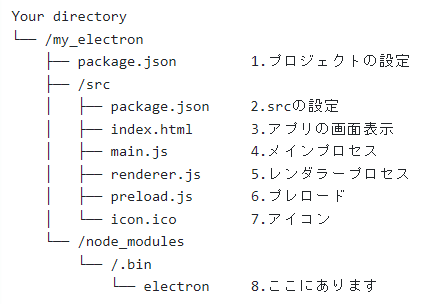
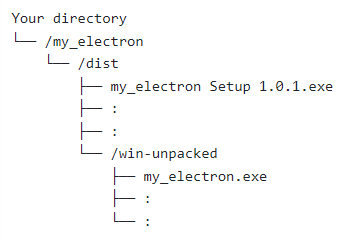
- 右の図の様にフォルダ・ファイル構成になります。
- electronのプロジェクトを入れるmy_electronフォルを入れるフォルダに移動。
> cd C:\Users\<user_name>\your directory
- my_electronフォルダ作成
- npm init -yでpackage.jsonがmy_electronに作成されます。
- my_electronに移動
- my_electronでElectronをローカルインストール(グローバルにはインストールすると後々トラブります。)
- srcフォルダ作成
> mkdir my_electron > npm init -y > cd my_electron > npm install electron --save-dev > mkdir src
*electronは、デスクトップアプリケーションを開発するためのフレームワークであり、アプリケーションのビルドおよびパッケージングに使用されます。通常、以下の理由で devDependencies にインストールする為、–save-devにしています。 これでビルド時に

Electron確認
> cd ./node_modules/.bin > electron Electron 18.2.3 - Build cross platform desktop apps with JavaScript, HTML, and CSS Usage: electron [options] [path] A path to an Electron app may be specified. It must be one of the following: - index.js file. - Folder containing a package.json file. - Folder containing an index.js file. - .html/.htm file. - http://, https://, or file:// URL. Options: -i, --interactive Open a REPL to the main process. -r, --require Module to preload (option can be repeated). -v, --version Print the version. -a, --abi Print the Node ABI version.
- こんな画面が表示されるはずです。
- 表示されたら、右上のxをクリックして停止。

初期ファイル作成
以下のファイルは2つ目のpackage.json以外全てmy directory/my_electron/srcフォルダ内に入れます。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>My electron</title>
</head>
<body>
<div>
<h1>Hello World!</h1>
</div>
<script src="renderer.js"></script>
</body>
</html>
main.js
import { app, BrowserWindow,WebContentsView , ipcMain } from 'electron';
import path from 'path';
let mainWindow;
const createWindow = () => {
// メインウィンドウを作成します
mainWindow = new BrowserWindow({
width: 1200,
height: 800,
webPreferences: {
// プリロードスクリプトは、レンダラープロセスが読み込まれる前に実行され、
// レンダラーのグローバル(window や document など)と Node.js 環境の両方にアクセスできます。
preload: path.join(__dirname, "preload.js"),
contextIsolation:true
},
});
// メインウィンドウに表示するhtmlファイルを指定します
mainWindow.loadFile("index.html");
// メニュー表示
// Menu.setApplicationMenu(true);
// デベロッパーツールの起動
mainWindow.webContents.openDevTools();
// メインウィンドウが閉じられたときの処理
mainWindow.on("closed", () => {
mainWindow = null;
});
};
// 初期化が完了した時の処理
app.whenReady().then(() => {
createWindow();
// アプリケーションがアクティブになった時の処理(Macだと、Dockがクリックされた時)
app.on("activate", () => {
// メインウィンドウが無いメインウィンドウを作成する
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
// 全てのウィンドウが閉じたときの処理
app.on("window-all-closed", () => {
// macOSの時以外はアプリケーションを終了
if (process.platform !== "darwin") {
app.quit();
}
});
preload.js
console.log('this is from preload');
renderer.js
console.log('this is from renderer');
document.write("<P>It's a beautiful day, today!</p>");
package.json
package.jsonは2つあります。これは/my_electron/srcの下にあり、メインプロセスの担当するjsファイルを指定します。
{
"main": "main.js",
"type":"module"
}
package.json
2つめのpackage.jsonはnpm init -yで/my_electronの下に作られ、プロジェクト全体について記したファイルです。
{
"name": "my_electron",
"version": "1.0.0",
"description": "",
"main": "src/main.js",
"scripts": {
"start": "electron ./src",
"test": "electron --trace-warnings ./src"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"electron": "^34.2.0",
}
}
再度ファイルの場所確認用

Electron Hello World起動
コマンドプロンプト(かPowershell)で/my_electron2で実行
\my_electron2> npx electron ./src
my_electron/package.jsonに、『start』と『test』も記述したので、以下のようにしても起動できます。
\my_electron2> npm test \my_electron2> npm start
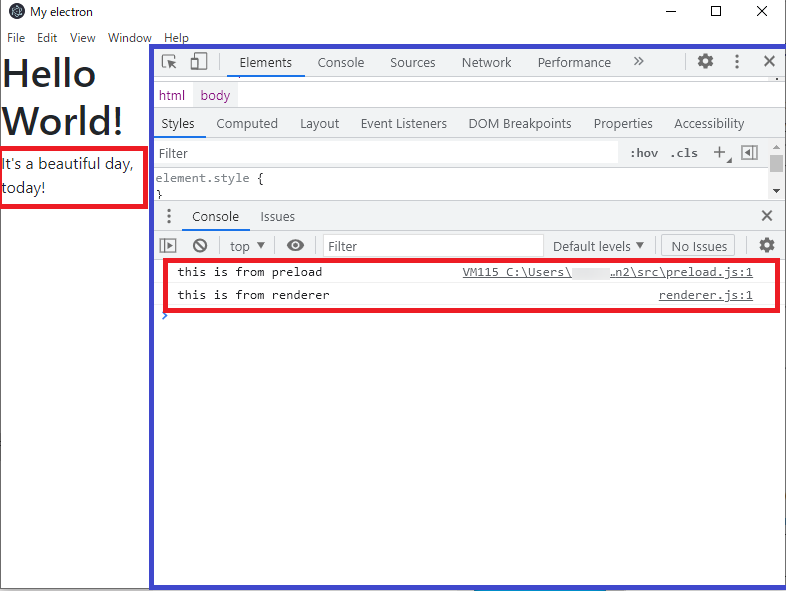
下の様にHello Worldが立ち上がる筈です。
- 青枠の様にDevToolが立ち上がっています。 メニューが表示されている時はCtrl + Shift + Iで表示非表示の切替が出来ます。
- preload.jsにより『this is from preload』がconsoleに出力されています。
- renderer.jsにより『this is from renderer』がconsoloe出力されています。
- renderer.jsにより『It’s a beautiful day, today!』がhtml上に出力されています。

ファイルの説明
| ファイル | 説明 |
|---|---|
| Index.html | Electronで作られるアプリの画面。 main.jsで読み込まれる。 メインウィンドウ用、子ウィンドウ用など複数存在しても良い。 |
| main.js /my_electron/src |
|
| prelaod.js |
|
| renderer.js |
|




コメント