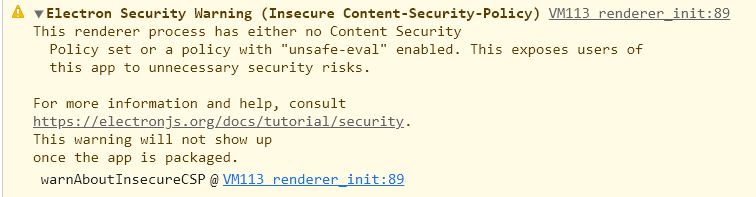
Electronの開発時DevToolで以下の様なWarningが表示されることがあります。 appをexeファイルにしてパッケージ化したら表示されないと書いてありますが、セキュリティリスクは存在したままです。 セキュリティリスクを低減してこのWarningを消す簡単な方法を紹介します。

Content-Security-Policy(CSP)
Content-Security-Policy をhtmlに追加するだけです。 jsファイルもcssファイルもselfしか使わないと言う指定です。 しかし、これでは外部サイトからのリンクを使えません。 そこで使用する外部リンクだけを許可するように追記する必要があります。
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; style-src 'self'">
Content-Security-Policyを設定しなければ、どのサイトからも取り込めますがWarningが表示されます。 逆にContent-Security-Policyを設定すれば、セキュリティ上は強化され、Warningは表示されなくなりますが、記述したサイト以外の取込みやblobなどの形式も取り込めなくなります。
外部リンク使用時
外部のサイトからBootstrap等のstylesheet(css)やace.js等のscriptを取り込む時はそのサイトをオリジンとして指定すると、そのサイトからの取込めWarningも出ません。 上記だとjsもcssも’self’なので外部サイトから何も取り込めません。
<meta http-equiv="Content-Security-Policy" content="script-src 'self' https://cdnjs.cloudflare.com"> <meta http-equiv="Content-Security-Policy" content="style-src 'self' https://stackpath.bootstrapcdn.com">
因みに、selfにはシングルクオーテーションが必要ですが、URLリンクにはシングルクオーテーションを付けるとエラーになります。 リンクが複数ある時は、半角スペースで区切りリンクを追加すればいいです。
例
headの中に入れるだけです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Security-Policy" content="script-src 'self' https://cdnjs.cloudflare.com">
<meta http-equiv="Content-Security-Policy" content="style-src 'self' https://stackpath.bootstrapcdn.com">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>My electron</title>
</head>
<body>
<div>
<h1>Hello World!</h1>
</div>
<script src="./renderer.js"></script>
</body>
</html>
Warningが消えなかったら
もしこれでWarningが消えなかったら、JavaScriptコード内でeval()を使っていないか確認して、eval()を全て削除する必要があります。 eval()は他人に意図せぬコードを実行されてしまう可能性があり、セキュリティリスク高いので、今では非推奨で使ってはならないのです。 もしサードパーティのライブラリにeval()が入っていたら、そのライブラリをUpdateしたらもしかしたらeval()は削除されいてるかもしれません。
その他の消し方
electron.jsにprocess.env.ELECTRON_DISABLE_WARINGS=1を記述するとWarningが表示されなくなります。 Warningでconsoleが見づらくデバッグを困難にしていたらこの方法でしのぐのもありと思います。
process.env.ELECTRON_DISABLE_SECURITY_WARNINGS = '1';
或いは、shell内で、
$Env:ELECTRON_DISABLE_SECURITY_WARNINGS = 1 //PowerShellで設定 $Env:ELECTRON_DISABLE_SECURITY_WARNINGS //PowerShellで確認、存在してなければ何も表示されない Remove-Item env:ELECTRON_DISABLE_SECURITY_WARNINGS //削除:削除しないとこの環境変数が存在するとWarningは表示されない。
参考サイト
このサイトの内容を参考にさせて戴きました。
以下のリンクでその他のセキュリティ対策や注意も紹介されています。
CSP設定を分かりやすく書かれています。

CSP
HTML内 metaタグで記述
<meta http-equiv="Content-Security-Policy" content="[ディレクティブ] [オリジン] [オリジン]; [ディレクティブ] [オリジン] [オリジン]; ...">
HTTPヘッダー内に記述
Content-Security-Policy: [ディレクティブ] [オリジン] [オリジン]; [ディレクティブ] [オリジン] [オリジン]; ...


コメント