WordPressでは アンカーリンク (ページ内リンク)にジャンプ(移動)した時、表示位置がずれていて、見たい項目タイトル(h2やh3等)が画面の上に切れてしまっていました。 そんな場合でも確実に正しい場所にジャンプさせる簡単な解決方法をご紹介します。
解決方法(新) 2025/4
scroll-margin-topプロパティを使う。 2019年頃から実装されたCSS属性のようです。 ブロックの内容を変更せずにジャンプ先の位置を変更します。 2025/4現在では全てのブラウザで対応しているようです。 WordPressのカスタムCSSに追記すると動作しました。
h2, h3, h4, {
scroll-margin-top: 60px;
}
h2, h3, h4, {
scroll-margin-top: 3rem;
}
WordPressの場合、以下の様にするのもいいみたいです。
.wp-block-heading {
scroll-margin-top: 3rem;
}
解決方法(旧)
下の表記をWordPressのカスタムCSSに追記するとあっさりとうまく動作しました。 わざわざクラスやidを個別に用意したりしなくてもサイトの全てのページに対応するのでめっちゃ便利です。(私は、固定ヘッダがないので、60pxではなく”height:3rem;”、”margin:-3rem 0 0;”にしました。 固定ヘッダがある場合は、ヘッダの高さにしたらいいようです)
/* きれいに動作しました */
:target::before {
content:"";
display:block;
height:60px; /* 移動する距離。 私の場合は、height:3rem; 高さは調節してくださいね。*/
margin:-60px 0 0; /* heightのマイナス値と0 0。 私の場合は、margin:-3rem 0 0; */
}
- :targetは、.my_classのようなもので、cssで予め用意されている疑似クラスでジャンプする先の場所と言う意味です。
- :targetを使うと、ページに関わらずサイト内の全てのアンカーリンクに適用されるので、クラスや要素を指定する必要がありません。
- ::beforeも、cssで予め用意されている疑似要素です。 :target::beforeはジャンプする先の前(上)の場所と言う意味です。
- ::beforeでリンクのターゲット(=アンカーリンクの場所)の上に疑似的に要素(見えない要素)を作っています。 content:””をcontent:”ichiri”とすると、ターゲットの上に”ichiri”が表示されます。 この疑似要素の高さを設定できるように、この疑似的な要素をblock型にしています。
- margin:の設定値が3つの時は、上|左右|下となるので、上は-60pxとして下を0にする為、左右も0としているのでしょうね。 このCSSは素晴らしいです。
StackOverFlowの『Fixed page header overlaps in-page anchors』ここで紹介されてました。
追記(2023/04):まだ公開していない別のページからアンカーリンクに飛ぶ場合は、上記のCSSをジャンプ元のページのカスタムCSSに貼り付けておいたら位置補正できました。
追記(2025/04):Keyさんのサイトでは何故かboarder-leftの縦棒が伸びてしまう問題があり、:target::beforeでは解決できませんでした。 しかし上記の解決方法(新)では解決したので、クラスなどを設定する必要があると思いますが、解決方法(旧)で動作しなければ、解決方法(新)を試してください。
カスタムCSS記述方法
WordPressのカスタムCSSに追記すると全てのページに反映され、しかもWordPressのバージョンアップ時にも消えないので便利です。
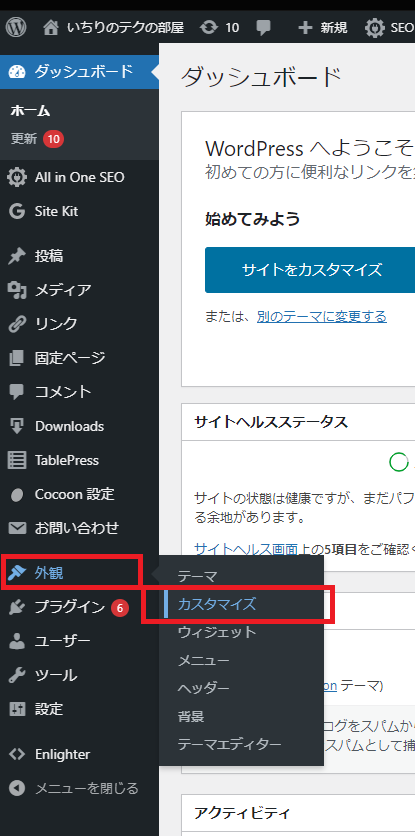
1.『ダッシュボード』
~『外観』
~『カスタマイズ』を選択

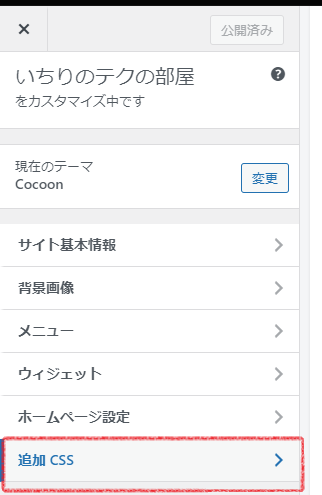
2.『追加CSS』を選択

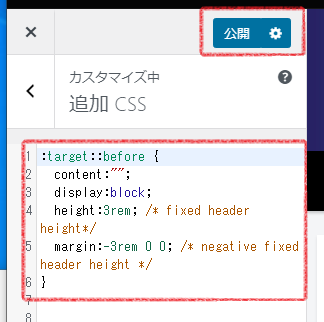
3.CSSを記述して~『公開』をクリックすると、記述したCSSがサイト内の全てのページに反映されます。
もどる
参考
phpやjsで記述
phpで記述する方法やjsで記述する方法は以下の理由でおすすめしません。
WordPressのメインのphpやjsを変更すると、
- バージョンアップ時に消えるので、再度記述しなければならない。
jsをページ内に書き込むと、
- アンカーを付ける全てのページに記述しなければならない。 面倒だし、将来WordPressの仕様が変更された時、全て修正する必要がある。
自作プラグインでjsで処理する
- phpのプログラミングも必要で敷居が高い。
なので、上記のCSSを作った人は凄い!
jQuery で記述
同じ疑似クラスの :targetに対して相対的にスクロールするjQueryの方法も出てました。 しかし、WordPressでは各ページに追記するか、自作jsに書き込み自作プラグインで読み込まなければならないのではと思います。 しかし、万が一上記方法が効かなくなった場合、各ページに以下を記述して動作を確保できるかもしれないので、念の為ここに置いておきます。
var offset = $(':target').offset();
var scrollto = offset.top - 60; // minus fixed header height
$('html, body').animate({scrollTop:scrollto}, 0);
アンカーリンク (ページ内リンク)作成方法
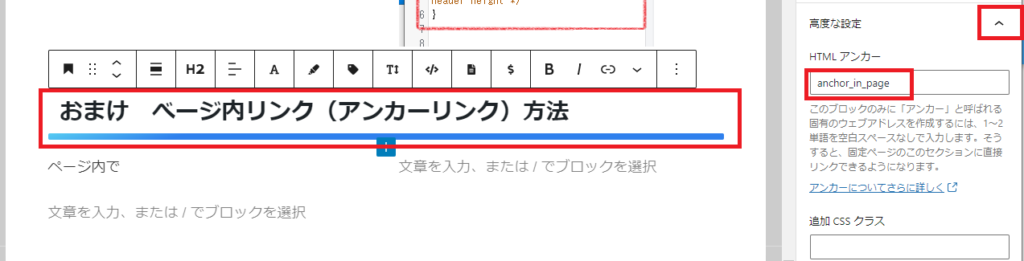
- ジャンプしたいブロック(見出しなど)を選択する。(下の場合は、『おまけ ページ内リンク…』のブロックをクリックして選択。
- 右のブロック設定の、『高度な設定』の『∨』をクリックして、『高度な設定』を開く。
- 『HTMLアンカー』の入力フィールドにアンカー名称を記入する。(この名称は、ページ内で重複するとページが表示されなくなる可能性があるので注意。)

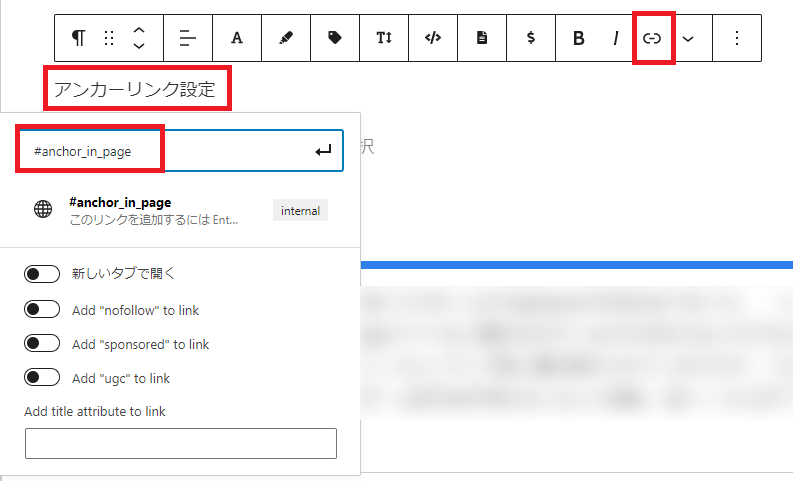
- リンクを作りたいところを選択する。右の例の場合、『アンカーリンク設定』という文字全てを選択して
- 『
 』を選択
』を選択 - 先ほど『HTMLアンカー』に入力した文字の左先頭に半角『#』を付けて記入する。(この場合、『#anchor_in_page』)
- これでページ内でジャンプするようになりました。

このCSSでは解決しませんでした
他の人では解決したと紹介されていましたが、私の場合はこのCSSでは解決しませんでした。 私のページには固定ヘッダはないのですが、目次からの見出し(h2やh3)へのジャンプで位置がずれて見出し(h2やh3)が画面の上側で切れてしまい、何処にジャンプしたか分かりにくい状態でした。 多分、ワードプレスがh2, h3等の各要素に対してて何等かの動作のプログラムが記述がされ、そちらの方が優先されるのでしょうね。
/* 動作しませんでした */
h2,h3 {
height:60px;
margin:-60px;
}
ページ内アンカーリンクに飛ぶ前の位置に戻る方法
Backボタンを押すと、前のページに戻ってしまい、同じページの前の位置にもどりません。
<a>タグ内に href=”javascript:history.back(); と書くだけで、前の位置に戻ります。
*WordPressのビジュアル編集では、カスタムHTMLブロックにしました。段落ブロックだtHTML編集にしても何故か<p>タグの中に<a>タグを書かないと勝手に修正されて記述が全て消えてしまいました。
<a href="javascript:history.back();">前の位置にもどる</a>
![]() の様にボタン表示にしたい時は下のコードをWordPressのカスタムHTMLに記述。
の様にボタン表示にしたい時は下のコードをWordPressのカスタムHTMLに記述。
<form> <INPUT type="button" onClick='history.back();' value="前の位置にもどる"> </form>


コメント
はじめまして!
こちらのご説明でリンク先のズレが解消され、とても助かっています。
ありがとうございます。
一点、ズレが解消された代わりに、飛んだ先の見出しの頭の線が伸びてしまいました。
こちらの解消方法はわかりますでしょうか?
はじめまして。 私のブログに訪問していただきありがとうございます。
また返信が遅くなりごめんなさい。
私も実物を見て検証できていないので、確かでないですが、多分、<h3>などの見出しの左側にあるボーダー(boarder-left)の縦棒が伸びたということだと思います。
ボーダーはpadding + line-height + contentを含む<h3>要素全体のボックスサイズに従うので、heightを縦に伸ばしたのでボーダーも伸びたと思います。
ボーダーであればChatGPTに聞いたら答えてくれたので、それを記載したURLを送ります。
https://ichiri.biz/tech/changing-height-of-boarder-left/
これらを試すことはできませんか?
この返信にコードを記述しようとしたら、<code>タグで囲んでもhtmlとした扱われて表示が崩れて見づらくなったので上記のページに載せました。
ご連絡ありがとうございます。
試してみたのですが、そちらに変えると高度な設定ができなくなってしまい
ページにジャンプするのができなくなってしまいました…
実物のリンクを貼らせていただきますので、お時間ある際にご確認いただけますと幸いです。
よろしくお願い致します。
https://monolith2022.com/%e6%96%bd%e5%b7%a5%e4%ba%8b%e4%be%8b1/
↑こちらのページから、各地域の画像をクリックしてジャンプした際に、ジャンプしたところのみの
ボーダーが伸びてしまいます。
実際のリンク送付ありがとうございました。
早速拝見しました。
やはりboarder-leftが上に伸びています。
それはcontentが縦にpaddingが縦に伸びているからです。
私の場合は、h3にboader-leftがあるのですが、アンカージャンプしてもpaddingが伸びてないので、boarder-leftも伸びていません。
いろいろ試しましたが、Keyさんのサイトでは何故か:target::beforeを使うとcontentが縦に伸び、paddingも押し広げられboarder-leftが縦に伸びてしまいます。
:target::beforeの部分を消し、以下に変更したらKeyさんのサイトでも正常に動作しました。
.wp-block-heading {
scroll-margin-top: 3.5rem;
}
下のURLに、情報共有ページをUpしました。 ジャンプをクリックしたら、『テストh3』にジャンプします。 試行錯誤の経緯を載せています。 ご参考まで。
https://ichiri.biz/tech/anchor_test/
因みにこのページの内容も更新しました。