ジャンプ<ーーーこれをクリック。 テストh3までの内容は無視してください。
VPC作成 (ここからジャンプ先の『テストh3』までの間は無視してください。
ジャンプするように、関係ない内容を貼り付けています。(無視してください) div id=test_00へのジャンプ
default VPCはテストにはいいけど、セキュリティ設定などが緩く、本番では良くないらしいので、VPCを作成してみます。
VPC作成
- VPCページに移動
- VPCsをクリックし『Create PVC』をクリック
- VPC only
- name 『myVPC-001-rag』
- IPv4 CIDR manual input 『10.0.0.0/16』
- No IPv6 CIDR block
- Tenancy 『Default』ーーー専用は有料なので共有のdefaultにした
Public Subnet作成
- インターネットゲートウェイにルーティングされるサブネット
- VPCのCIDR内で指定する
- 無料
- VPCの画面の左のメニューから『Subnets』をクリック
Internet Subnet作成
s3にpdfをUploadする
Bedrockでvector storeを生成する際、pdfの場所はs3 bucketの下のディレクトリまで指定できました。 Createの段階ではbucket名で指定した後、次のページでpdfを選択する際ディレクトリまで指定できました。 ただ、pdfは5つしか選択できませんでした。
できず、bucket名でしか指定できないので、私はs3に今回のvector store作成専用のbucket『mybucket-rag-fp0h』を作って、そこに7つのpdfファイルをアップロードしました。
BedrockでVector store作成(ここから上は無視して、下だけご覧ください。)
ここからがお伝えしたい内容です。
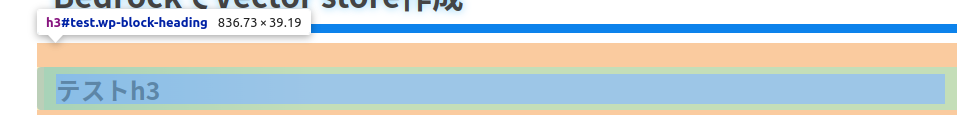
テストh3
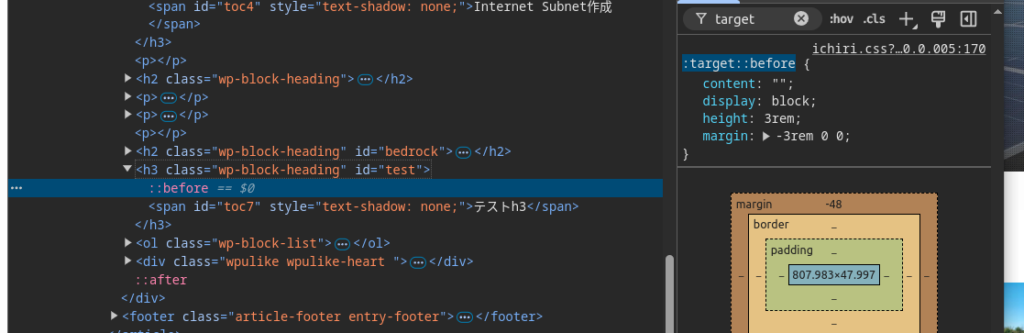
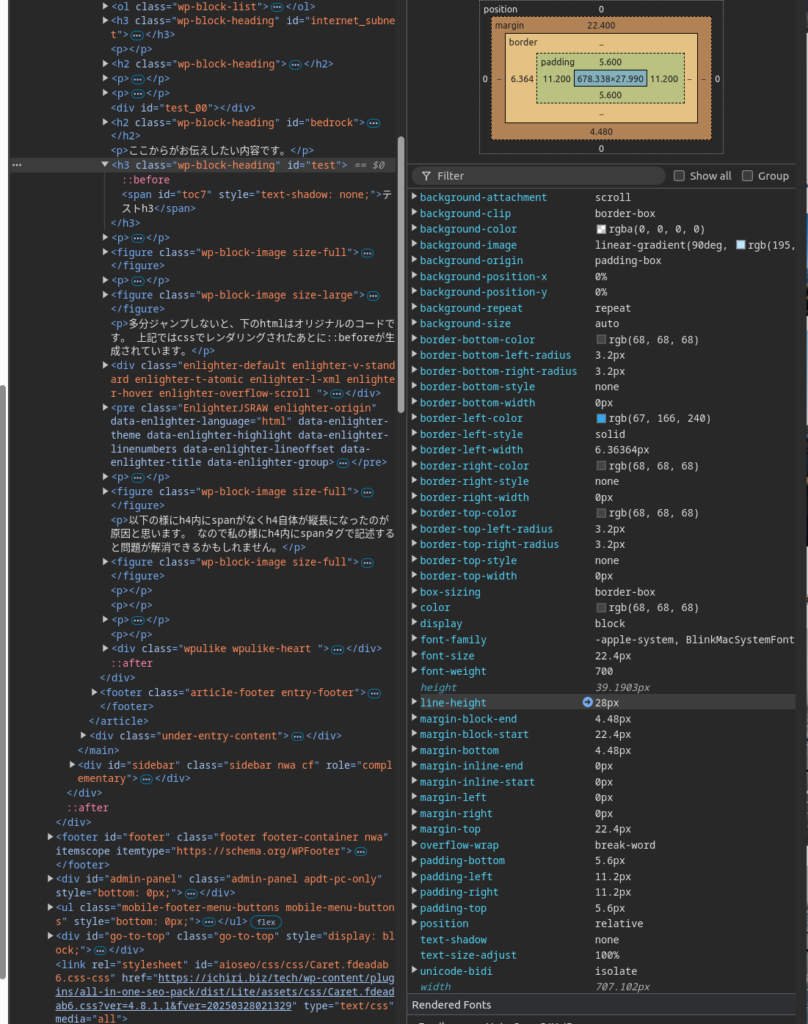
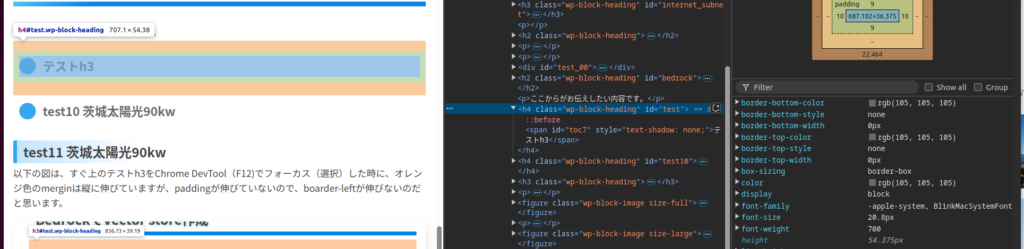
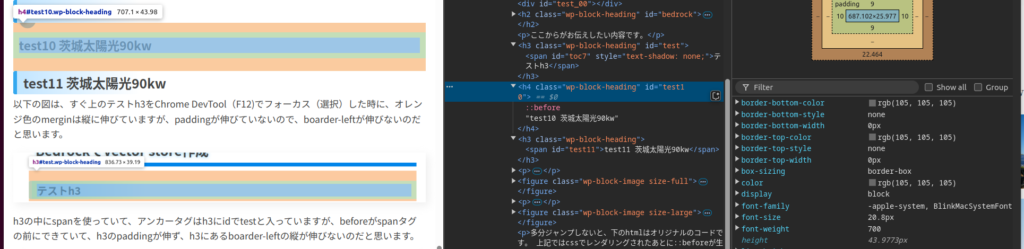
以下の図は、すぐ上のテストh3をChrome DevTool(F12)でフォーカス(選択)した時に、オレンジ色のmerginは縦に伸びていますが、paddingが伸びていないので、boarder-leftが伸びないのだと思います。

h3の中にspanを使っていて、アンカータグはh3にidでtestと入っていますが、beforeがspanタグの前にできていて、h3のpaddingが伸ず、h3にあるboarder-leftの縦が伸びないのだと思います。

因みに、私のcssは以下です。
:target::before {
content: "";
display: block;
height: 3rem;
margin: -3rem 0 0;
}
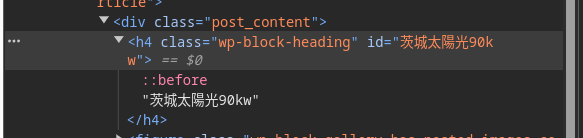
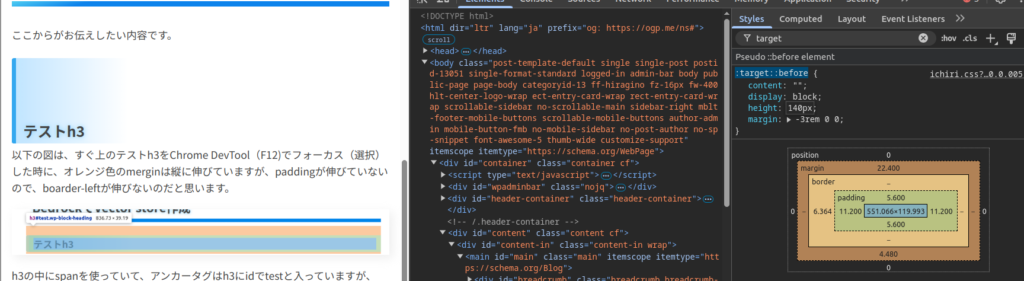
多分ジャンプしないと、下のhtmlはオリジナルのコードです。 上記ではcssでレンダリングされたあとに::beforeが生成されています。
<h3 class="wp-block-heading" id="test"><span id="toc7" style="text-shadow: none;">テストh3</span></h3>wata
私のboarder-leftのcssです。
.article h3:not(.widget-title .card-title) {
position: relative;
/* color: #333; */
/* text-shadow: 0 0 2px white; */
border-radius: 0.2rem;
border-top-left-radius: 0.2rem;
border-top-right-radius: 0.2rem;
border-bottom-right-radius: 0.2rem;
border-bottom-left-radius: 0.2rem;
background: linear-gradient(90deg, #c3e5ff, white 30%, white);
border-left: solid 7px #43a6f0;
border-left-width: 7px;
border-left-style: solid;
border-left-color: rgb(67, 166, 240);
/* background: transparent; */
padding: 0.25em 0.5em;
padding-top: 0.25em;
padding-right: 0.5em;
padding-bottom: 0.25em;
padding-left: 0.5em;
margin-top: 1.0em;
margin-bottom: 0.2em;
}
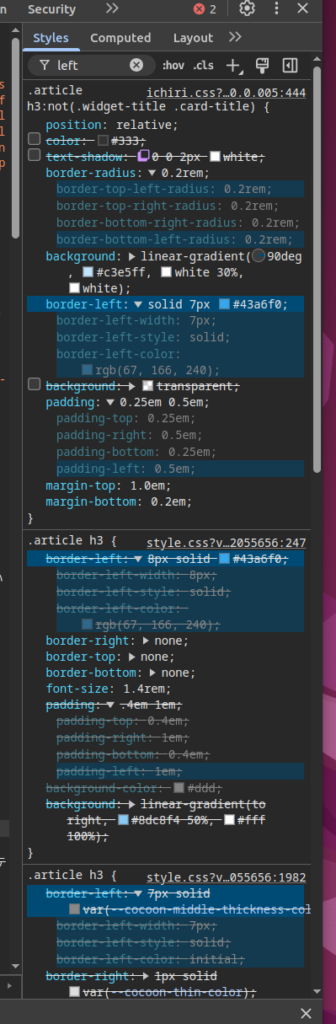
WordPressのCocoonを使っていますが、そのcss(style.css)を私のichiri.cssで上書きしています。 下が上記、h3の部分のcssです。 ご参考まで。

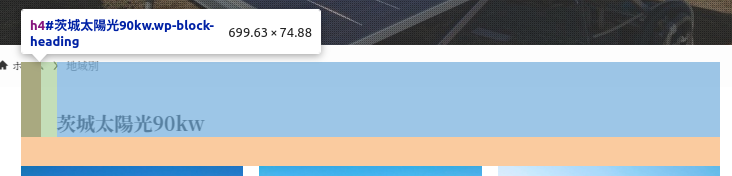
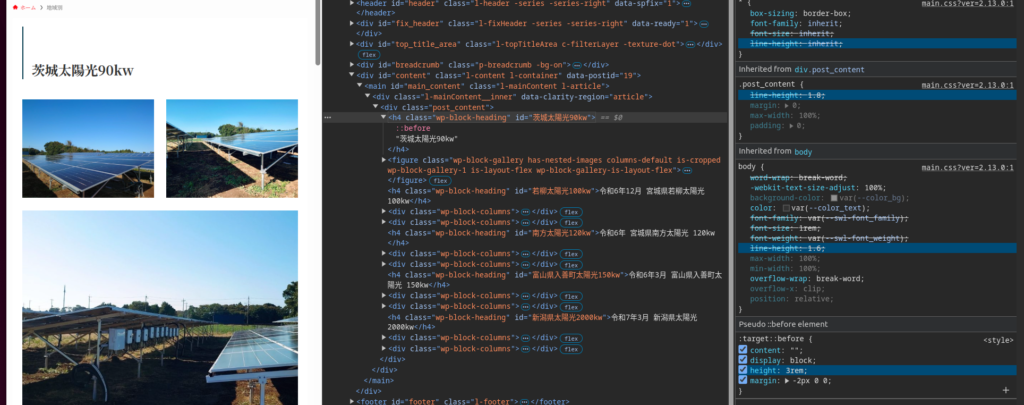
茨木太陽光90kにジャンプして、Chrome DevTool(F12)でそのh4タグにフォーカス(選択)して見たら緑のpadding範囲が高くなっているので、boarder-leftの縦棒も長くなっています。(あっ、一応、縦棒がboarder-leftだと確認するために、幅を20pxにしたので下の図では幅広になっています。茶緑部分です。)

以下の様にh4内にspanがなくh4自体が縦長になったのが原因と思います。 なので私の様にh4内にspanタグで記述すると問題が解消できるかもしれません。(これは正しくなかったです。 下にもう少し試した内容を記載しています。)

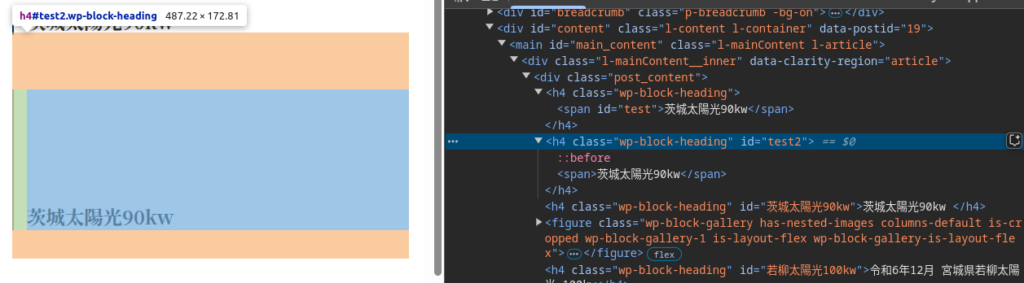
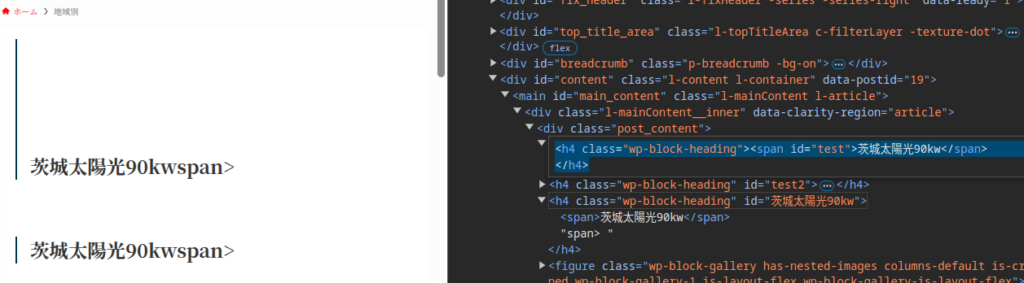
もう少し試してみました。
<span>を追加して<h4>にアンカーリンク入れてジャンプさせてみました。
これもだめでした。 この方法は私と同じなのですがpaddingが伸びています。

<span>内にアンカーリンクを入れてジャンプさせてみました。
下のようにしてみましたが、縦棒は伸びました。。
<h4 class="wp-block-heading"><span id="test">茨城太陽光90kw</span> </h4>

もう一つの方法は空白のdivをタイトルのすぐ上に作りAnchorジャンプをさせるかですね。 『BedrockでVector store作成』の上にdivを入れてみました。 ジャンプ
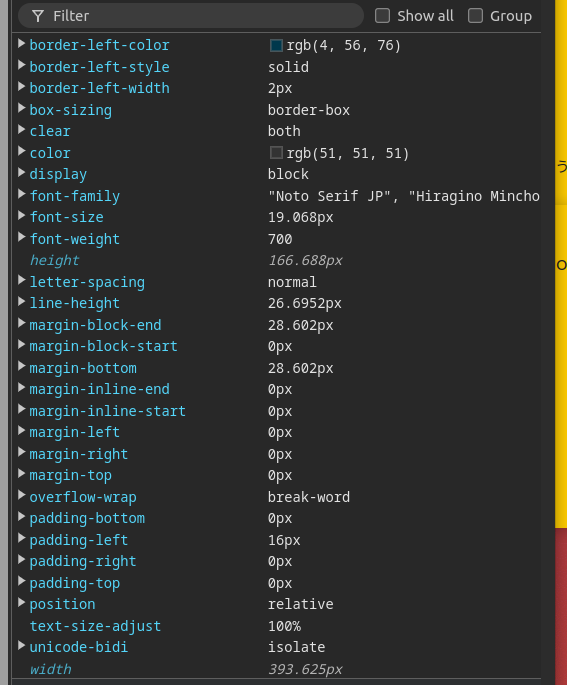
因みに以下は私のh3で有効になったcssです。 ほとんどは、WordPressかCocoonで生成されています。

Keyさんのは以下のっ通り。 違いがありそうなところはfont-weightのしたのheightが私の場合は39.1903pxなのが、Keyさんの場合は166.688pxになっています。 これがpaddingがのびたことで起こったのか、どうかがわかりません。

私のサイトで<span>なしで実行してみましたが、h3では縦に伸びませんでした。
h4にして<span>ありの場合は、あまり縦に伸びませでした。 高さは54pxというのジャンプしなくても、もともと54pxです。

しかしh4にして<span>なしの場合は、水色の●が上に表示されたので、何かがかわりました。 しかし縦には伸びていません。

わたしもcssでheightを140pxにしたら伸びました。 3remでは伸びません。

Keyさんのcssの140pxを、3remにしましたが、若干短くなりましたが、伸びたままです。

できました!
:target::beforeの部分を全部消して、以下をカスタムCSSに追加してください。 WordPressで作成されたKeyさんのサイトでも動作しました。 2020年頃から実装されたCSS属性です。 ブロックの内容を変更せずにジャンプ先の位置を変更します。 既に全てのブラウザで対応しているようです。
.wp-block-heading {
scroll-margin-top: 3.5rem;
}
その他の方法
上記で提案したような、空の<div>をつくりそこに飛ばすのがいいのかなと思います。 WordPressではカスタムHTMLで以下の様に入れたらいいと思います。 すみませんこれしか思いつきませんでした。
<div id="my_anchorlink"></div>


コメント