ジャンプ<ーーーこれをクリック。 テストh3までの内容は無視してください。
VPC作成 (ここからジャンプ先の『テストh3』までの間は無視してください。
ジャンプするように、関係ない内容を貼り付けています。(無視してください) div id=test_00へのジャンプ
default VPCはテストにはいいけど、セキュリティ設定などが緩く、本番では良くないらしいので、VPCを作成してみます。
VPC作成
- VPCページに移動
- VPCsをクリックし『Create PVC』をクリック
- VPC only
- name 『myVPC-001-rag』
- IPv4 CIDR manual input 『10.0.0.0/16』
- No IPv6 CIDR block
- Tenancy 『Default』ーーー専用は有料なので共有のdefaultにした
Public Subnet作成
- インターネットゲートウェイにルーティングされるサブネット
- VPCのCIDR内で指定する
- 無料
- VPCの画面の左のメニューから『Subnets』をクリック
Internet Subnet作成
s3にpdfをUploadする
Bedrockでvector storeを生成する際、pdfの場所はs3 bucketの下のディレクトリまで指定できました。 Createの段階ではbucket名で指定した後、次のページでpdfを選択する際ディレクトリまで指定できました。 ただ、pdfは5つしか選択できませんでした。
できず、bucket名でしか指定できないので、私はs3に今回のvector store作成専用のbucket『mybucket-rag-fp0h』を作って、そこに7つのpdfファイルをアップロードしました。
BedrockでVector store作成(ここから上は無視して、下だけご覧ください。)
ここからがお伝えしたい内容です。
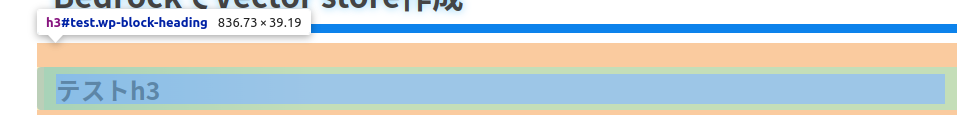
テストh3
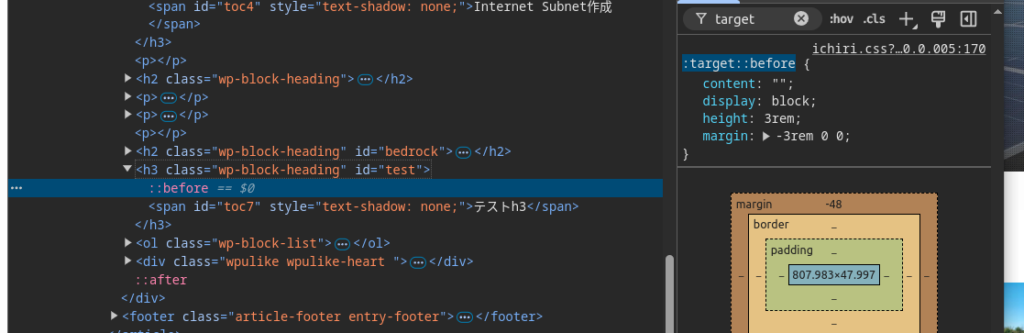
以下の図は、すぐ上のテストh3をChrome DevTool(F12)でフォーカス(選択)した時に、オレンジ色のmerginは縦に伸びていますが、paddingが伸びていないので、boarder-leftが伸びないのだと思います。

h3の中にspanを使っていて、アンカータグはh3にidでtestと入っていますが、beforeがspanタグの前にできていて、h3のpaddingが伸ず、h3にあるboarder-leftの縦が伸びないのだと思います。

多分ジャンプしないと、下のhtmlはオリジナルのコードです。 上記ではcssでレンダリングされたあとに::beforeが生成されています。
<h3 class="wp-block-heading" id="test"><span id="toc7" style="text-shadow: none;">テストh3</span></h3>
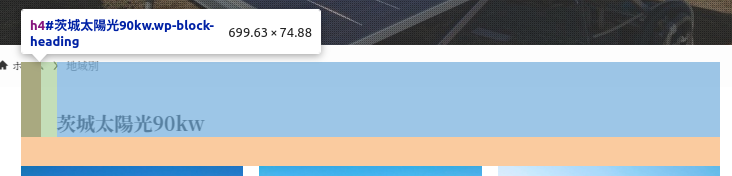
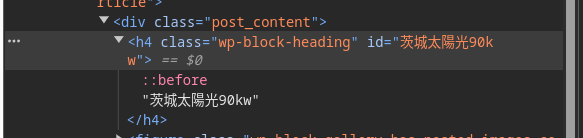
茨木太陽光90kにジャンプして、Chrome DevTool(F12)でそのh4タグにフォーカス(選択)して見たら緑のpadding範囲が高くなっているので、boarder-leftの縦棒も長くなっています。(あっ、一応、縦棒がboarder-leftだと確認するために、幅を20pxにしたので下の図では幅広になっています。茶緑部分です。)

以下の様にh4内にspanがなくh4自体が縦長になったのが原因と思います。 なので私の様にh4内にspanタグで記述すると問題が解消できるかもしれません。

もう一つの方法は空白のdivをタイトルのすぐ上に作りAnchorジャンプをさせるかですね。 『BedrockでVector store作成』の上にdivを入れてみました。 ジャンプ


コメント